Intro to Frontend Development Course
Want to know if frontend development is right for you?
Thanks!
Curious about this course?
Contact us to find out if it’s right for you

“How would you like to get in touch?”
“I’m here to help you learn more about web development”
Alana, Senior Career Advisor
Want to know if frontend development is right for you?
Thanks!
Curious about this course?
Contact us to find out if it’s right for you

“How would you like to get in touch?”
“I’m here to help you learn more about web development”
Alana, Senior Career Advisor
Intro to Frontend Development Course details
In this course, you will
Discover the entire web development process by building a fully-functional website from scratch.
Learn the fundamental frontend development languages; HTML and CSS.
Apply core web development skills, such as building responsive layouts and de-bugging, as you deliver your first web development project.
Work 1:1 with an expert mentor and tutor, who will give you personalized feedback and insights into life as a web developer.
Join an active community of over 5000 graduates and 700 instructors, and get access to exclusive frontend development events and webinars.
Fully online
Study for 15–20 hours per week for one month
Personalized mentorship
Our frontend development mentors are rated 4.92/5
Outcome oriented
Deliver your first responsive website and get your first certificate in web development
Why learn frontend development?
Web development and coding skills are in huge demand
Learn to create something from nothing with code and turn your ideas into reality with little more than your laptop. Acquire some of the most useful, sought-after skills out there.
Communicate with tech teams in their own language
Get a sound understanding of how coding works so you can communicate your ideas clearly and effectively to your tech team.
Boost your career with coding skills
Whether you want to work on a side-project, build your own business, or simply contribute a broader skillset to your company, learning to code is a surefire way to maximise the value you provide.
Why choose a CareerFoundry intro course?
Work with your very own course tutor and mentor
You'll enjoy a truly collaborative online learning experience, with tailored feedback from real experts in the field. Shared daily both written and over video, professional feedback will help bring you from a beginner to someone knowledgeable in frontend development.
Get the perfect balance of theory and practice
From day one, you'll put your newfound knowledge of web development into practice as you work towards building your first website.
Curious about frontend development? Take your first step toward becoming a web developer
After the Intro course, there's a good chance you'll fall in love with web development. If you do, stick around for our full career change Full-Stack Web Development Program, backed by a job guarantee. Find out more here.
What sets the course apart from others is being able to interact with CF staff during and after the course, whether it be to get help with exercises or to ask for career advice. Being able to reach out to industry experts in this way is something that I've found very useful.
Meet your new team
Our dual mentorship model pairs you with not one, but two industry experts—your mentor and your course tutor. They're at the top of their game in web development and work in tandem to inspire you to exceed your expectationsOur dual mentorship model pairs you with not one, but two industry experts—your mentor and your course tutor. They're at the top of their game in UX design and work in tandem to inspire you to exceed your expectations. Along the way, they’ll provide individualized feedback and guidance while you work toward delivering your first website.

Your mentor
Your mentor will be there to give thorough, actionable feedback on your portfolio project

Your tutor
Your tutor is there to give you timely feedback on all your submissions.
Our mentors and tutors haven’t just made a name for themselves at top companies in the industry—they've helped shape it.
A project-based curriculum that gets you thinking like a web developer.
Learn the essential principles and key skills that make frontend developers so valuable by building your first responsive website from scratch.
Created by experienced instructional designers, authored by industry experts, and kept up-to-date by course editors, our curriculum will serve as the foundation of your learning experience.
Getting Started with Web Development
Discuss the role of a web developer, and practice project planning with Agile.
HTML and the Web
Get to know the basic structure of the web and how the internet works, and create an HTML document.
HTML Semantics
Practice commenting and code indentation, work with hyperlinks to access internal and external pages, and implement HTML semantics, as well as form and graphic elements.
Advanced HTML & Web Accessibility
Here, you'll apply advanced HTML attributes for web accessibility, and use ARIA to create dynamic content.
CSS & The Look of Your Website
You'll apply basic CSS styling to a web page, including fonts and colors.
Advanced CSS Layout
You'll create a CSS grid layout for a web page.
Advanced Topics in CSS
You'll apply advanced CSS styling such as transitions and animations to a webpage.
CSS Preprocessors & CSS Variables
You'll integrate CSS variables to ensure browser support, and discuss how CSS pre- and post processors work.
Git & Version Control
Here, you'll practice version control with Git.
Code Quality, Testing, and Web Hosting
You'll utilize code linting to prevent errors and ensure consistent code quality, and conduct cross-browser testing.
Your first step to becoming a developer

If you fall (even more deeply) in love with web development during the course, you can easily move onto our career-changing Full-Stack Web Development Program.
Portfolio Projects
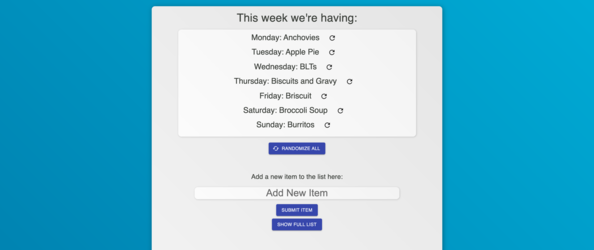
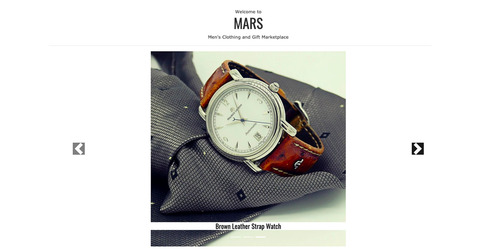
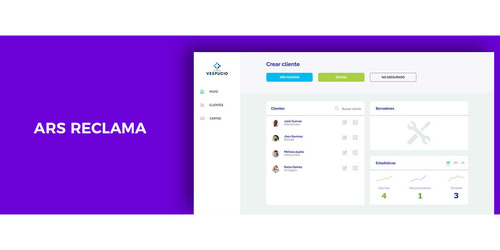
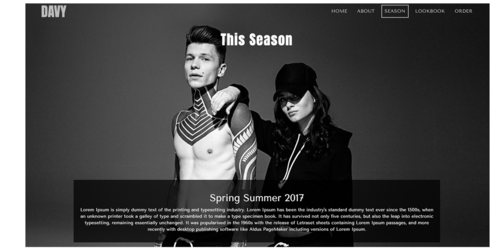
Get inspired and explore some of the work students have completed.

Trevor Allen's Portfolio Project

Madison Bertis's Portfolio Project

Matthew Primpas's Portfolio Project

Felix Pujols's Portfolio Project

Eveline Kooijman's Portfolio Project
Price
Intro to Frontend Development
- Learn through our comprehensive, project-based curriculum
- Receive regular, personalized feedback from your course tutor
- Deliver your first website, which will form the basis of your portfolio
- Get an in-depth review of your final project from your mentor on a video call
- Gain exclusive access to our global community—plus events and webinars
- Upgrade to the Full-Stack Web Development Program and become a qualified, job-ready web developer
FAQ
This course is designed with the absolute beginner in mind—so whether you’re brand new to web development or you’ve dabbled in it and want to formalize your knowledge and skills, this course is a great place to start.
There are no prerequisites or prior experience in web development, coding, or tech required. Regardless of age or background, we’ve built a learning experience to ensure your success. From the catered curriculum and hands-on exercises to one-on-one mentorship and support throughout.
What’s required*:
- Motivation to transform your career
- Interest in web development
- Written and spoken English proficiency at a B2 level or higher
- A computer (macOS, Windows, or Linux) with a webcam, microphone, and an internet connection.
You’ll be using the tools; Visual Studio Code, Google Chrome, CodePen, and GitHub—all of which are free tools.
As this varies widely, we recommend checking individual system requirements on the respective websites:
Yes, the course is entirely asynchronous and online—so you can study when and wherever you’d like so long as you can get online and complete the course on time.
But this doesn’t mean the learning experience is isolated or lonely! You’ll have your mentor, tutor, and student advisor there to support you—as well as access to our active student community on Slack.
We take a rigorously practical approach to learning. You’ll have the opportunity to apply everything you learn in practical ways. The course builds up to a completed portfolio project that your mentor will review and that will show employers the in-demand skills you learn in the course.
You only need to set aside 15-20 hours per week to complete the course in one month. If you’d like to complete the course more quickly, you can devote up to 30-40 hours per week to complete it in about two weeks.
By the end of the course, you’ll have a solid understanding of the field, and hands-on practice in some of the key skills and processes that are vital to frontend development—as well as a complete, mentor-reviewed project to feature in your professional portfolio!
When you complete the course, you’ll also receive a signed CareerFoundry certificate. This will make it easy for you to share the news on LinkedIn or with potential employers.
This course offers an immersive introduction to the field of web development—including expert-authored curriculum, hands-on projects, and personalized mentorship and support from experts in the field.
Find out more here:
- How it works: From the curriculum to your support team, and beyond—here are the details.
- Meet our mentors: Get to know who the CareerFoundry mentors are and how the dual-mentorship model works.
- Graduate outcomes: Here’s some of the work our graduates did in the full program—and where they’re at today.
Because the intro course only lasts one month, we require the tuition in a one-time, upfront payment. But we do offer a partial tuition credit if you choose to upgrade to the full career change program!
You will receive a certificate when you complete the course to make your new qualifications easily identifiable for future employers.
While the course is not university accredited, it does undergo a rigorous quality assurance and certification process with the ZFU (Staatliche Zentralstelle für Fernunterricht)—the state body for distance learning in Germany.
This process ensures that the course meets a high standard for an excellent and effective learning experience.
On successful completion of this certification process, the course is assigned a unique approval number (7388521) which can be checked against a public register.
There is no automatic or required enrollment in the full program at the end of this course.
That said, if you fall in love with web development during the intro course and you want to pursue a career in the field, the Full-Stack Web Development Program is the natural next step. It includes expert mentorship, full and hands-on immersion in the field, portfolio reviews, individualized career coaching, and a job guarantee. Everything you need to land the web development job of your dreams!
If you decide to enroll in the career change program, you’ll receive a partial tuition credit towards the cost of the full program.
How would you like us to contact you?
Book a time to speak with a program advisor
Send us a message


What questions do you have about the program? We're happy to help.
Thank you!
Our program advisor will be in touch with you shortly.












