Essentially, HTML is a basic programming language used for creating websites. If you’re considering a career in web design or development, knowing this language is an absolute must—but even in other professions, like digital marketing, a bit of HTML can come in handy.
Once you’ve got the hang of it, writing and working with HTML is a breeze. If you’ve never touched it, however, it can seem like one of the internet’s biggest mysteries.
In this post, we’ll provide the ultimate introduction to basic HTML.
Before we start, don’t panic. This guide is aimed at anyone and everyone—no tech knowledge required!
Ready to get started with HTML? Let’s go.
1. What does HTML mean?
HTML stands for Hypertext Markup Language—and, as previously mentioned, it’s a computer language used for the creation of websites. HTML describes how a document should be displayed by an internet browser. It was created by physicist Tim Berners-Lee in the late 1990s and, like all programming languages, has been continuously revised and updated over the years.
Hypertext
This is basically text that contains links to other texts. You can click on these links to jump to other pages or sections of text.
Markup
This part refers to HTML tags and the text inside them. We’ll talk more about tags later.
Language
Finally, HTML is a language—pretty self-explanatory, right?
2. How does HTML work?
Quite simply, HTML works by telling the internet browser how to display the page.
First, the author uses a basic text editor on the computer (such as TextEdit for Mac) to create their HTML document. The author then fills their HTML document with a series of HTML elements, using HTML tags.
What are HTML tags?
Essentially, HTML tags are markers which tell the browser how the enclosed text should be displayed. Here’s a simple example:
<b>This text should be bold.</b>
In this case, <b> and </b> are the HTML tags. They are marking the enclosed text as “bold”—hence, the “markup” element of HTML. We’ll explain how to actually write tags in the next section.
Once the document is complete, the author saves it as a html file and opens it in their internet browser. The browser then reads the file and follows the instructions to render the page in a certain way—as provided by the HTML tags.
So, when you use the “bold” tags, you’re essentially telling the browser to display this sentence in bold: <b>This text should be bold.</b>
When the browser reads this, it knows to display the sentence as described: This text should be bold.
Of course, the HTML tags themselves are not displayed in the browser (unless you make a mistake writing them!).
3. Writing HTML: The basics
Tags
HTML tags are written inside angle brackets, and tend to come in pairs—so, they consist of both an opening and a closing tag.
For example, the <p> tag is used to indicate a new paragraph. The opening tag is written as follows: <p>. After this tag, you write your paragraph. To finish, add your closing tag, which is the same as the opening tag but with a forward slash. In this case, it would be: </p>.
A pair of tags with text enclosed is known as an element. Here are some examples of common HTML elements and their corresponding tags:
<h1>This is a heading</h1>
<p>This is a paragraph</p>
<b>This is a bold sentence</b>
<i>This is an italic sentence</i>
Most HTML tags follow this open-and-closing pattern, but there are also some tags which only need an opening tag to be valid. These are known as singleton tags, and include things like <br> to indicate a line break, and <img> for including an image. The browser will understand and act on these tags without the need for a closing tag.
Attributes
You can also assign attributes to your HTML elements. Attributes provide extra information about the text contained within the tags. For example, if you wanted to hyperlink the phrase “my website” in your HTML document, you would first use the tag pairs <a> and </a> to specify that the text should be linked. To tell the browser where the text should be linked to—i.e. the link address—you use the href attribute. Attributes, like the text, are always enclosed within the tags:
HTML: <a href=”https://www.google.com”>My website</a>
Displayed as: My website
This is just a very simple introduction—you’ll learn more about attributes as you delve deeper into HTML, but for now we’ll stick to the very basics.
Writing a HTML document
When writing your HTML document, you need to tell the browser that it’s dealing with a HTML file—otherwise, it won’t be able to display the page. Each HTML doc must therefore contain the <html> and <body> tags. Don’t forget to close these tags at the very end of the document!
Here’s an example of what your HTML document might look like in the text editor:
<html>
<head>
<title>This is the title of my html document</title>
</head>
<body>
<h1>This is a large heading</h1>
<p>This is the first paragraph.</p>
<b><p>This is the second paragraph, which will be displayed in bold.</p></b>
</body>
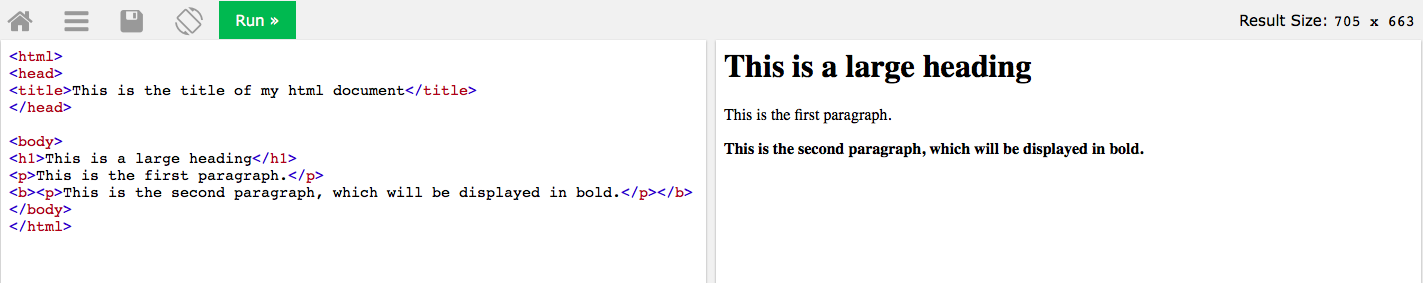
</html>To make sure that you’ve written your HTML correctly, you can use the W3schools Tryit Editor tool. Simply enter your HTML and click “run” and you can see how your HTML would be displayed in the browser.

4. Learning HTML: What next?
There’s loads more you can do with HTML—from embedding images to defining the styles and colors of different page elements.
When it comes to creating professional, fully functional websites, HTML goes hand in hand with CSS and JavaScript. CSS stands for Cascading Style Sheets, and is used to style the HTML elements of your webpage. JavaScript is another programming language which enables you to introduce interactive elements to your basic webpage. Together, HTML, CSS and JavaScript form the foundation for standard web technologies.
Before moving on to the more complex topics of CSS and JavaScript, make sure you’re completely comfortable with HTML. W3schools provides a comprehensive guide to each and every aspect of HTML, and you can also complete practice exercises and take their HTML quiz to check your progress.
Ready for more? Check out some of these articles: