Every website or piece of software that we encounter has been built by a developer—but what exactly is web development?
All of this will be answered in this guide to how to become a web developer.
To the outside eye, it can seem like a complicated, confusing, and somewhat inaccessible field. So, to shed some light on this fascinating industry, we’ve put together the ultimate introduction to web development and what it takes to become a professional web developer.
In this guide, we’ll go through the basics of web development in detail, and show you the essential skills and tools you’ll need to break into the field. The next step for you is to start learning those skills, so try this free coding short course for beginners.
Here’s what we’ll cover. Feel free to skip ahead using the clickable menu:
- What is web development?
- Is now a good time to become a web developer? (2024 update)
- How to become a web developer
- Programming languages, libraries, and frameworks
- Next steps
- How to become a web developer FAQ
Before you learn how to become a web developer, you’ll have to learn what is web development itself! So let’s begin.
1. What is web development?
Web development is the process of building websites and applications for the internet, or for a private network known as an intranet.
Web development isn’t exactly concerned with the design of a website; rather, it’s all about the coding and programming that powers the website’s functionality.
From the most simple, static web pages to social media platforms and apps, from e-commerce websites to content management systems (CMS)—all the tools we use via the internet on a daily basis have been built by developers.
If you want to learn more, check out our web development overview guide.
Web development vs software engineering
A hurdle to those wondering how to become a web developer is all of the jargon and buzzwords—including for the role itself!
Some people introduce themselves as software engineers, others web developers, and others software developers! Are there major differences between them?
While generally software engineers tend to work more on operating systems and web developers on internet-based technologies, the reality is a little bit different. Both roles share programming languages and technologies, and as a result which term is used can depend on the location, the industry, and the company.
If you’re interested in the differences in use of these terms, we’ve created a full guide to the similarities between web developers and software engineers.
For now though what’s important is that web development and software engineering bootcamps tend to teach you the same programming tools and technologies. Once you’ve graduated and are entering the job market, remember to look more at the technologies in each job description than the title itself to see if they match your own.
Types of web development
Web development can be broken down into three layers: frontend (client-side coding), backend (server-side coding) and database technology.
Let’s take a look at each of these layers in more detail.
Frontend (Client-side)
Client-side scripting, or frontend development, refers to everything that the end user experiences directly.
Frontend code executes in a web browser and directly relates to what people see when they visit a website. Things like layout, fonts, colours, menus and contact forms are all driven by the frontend.
If that sounds like it could be up your street, why not check out CareerFoundry’s one-month Intro to Frontend Development Course to learn the ropes of client-side coding, guided by a tutor and mentor.
Backend (Server-side)
Server-side scripting, or backend development, is all about what goes on behind the scenes.
The backend is essentially the part of a website that the user doesn’t actually see. It is responsible for storing and organizing data, and ensuring that everything on the frontend runs smoothly. It does this by communicating with the frontend.
Whenever something happens on the client-side—say, a user fills out a form—the browser sends a request to the server-side. The server-side “responds” with relevant information in the form of frontend code that the browser can then interpret and display.
Learn more: What’s the difference between frontend and backend?
Database technology
Websites also rely on database technology.
The database contains all the files and content that are necessary for a website to function, storing it in such a way that makes it easy to retrieve, organize, edit, and save. The database runs on a server, and most websites typically use some form of relational database management system (RDBMS).
To summarize: the frontend, backend, and database technology all work together to build and run a fully functional website or application, and these three layers form the foundation of web development.
2. Is now a good time to become a web developer? (2024 update)
Before you jump into a new career, it’s important to consider the path ahead. Can your new industry offer y.u ample opportunities and stability? How likely are you to get hired after you’ve graduated from your chosen web development program or bootcamp?
So, let’s take a look at the state of the web development industry in 2024.
Are web developers in demand right now?
The short answer is a firm “Yes!” Now for the long answer…
You’ll have noticed that, no matter what’s going on in the world around us, technology is omnipresent in our lives.
Whether it’s scrolling through our favorite social media apps, checking the news, paying for something online, or connecting with colleagues using collaboration software and tools—most of what we do relies on some form of technology. Behind this technology is a team of web developers who have not only built it, but constantly maintain it to ensure it works flawlessly.
Web developers work in almost every industry in 2024
While 2022 and 2023 brought with it news of tech layoffs due to over-hiring post-pandemic, web developers and software engineers looked further afield and found opportunities in a whole range of industries, from healthcare to finance.
If you’re thinking “AI is going to wipe out web developer jobs” you’d also be mistaken. In his eloquent article on whether coding is over in the New Yorker, seasoned programmer Jason Somers examines the impact of Chat-GPT and AI, and concludes:
Computing is not yet overcome. GPT-4 is impressive, but a layperson can’t wield it the way a programmer can. I still feel secure in my profession. In fact, I feel somewhat more secure than before. As software gets easier to make, it’ll proliferate; programmers will be tasked with its design, its configuration, and its maintenance.
This is echoed on this blog in our experienced software engineer Nicole Abramowski’s profile of the future of AI and web development—this will be in a collaborative way with programmers, not a combative one.
So this means that having a solid understanding of the basics of web development and how software architecture will be crucial, before adding skills such as prompt engineering and knowledge of AI programming tools to your skillset.
Healthy job growth predicted
Those who can build and maintain websites, apps, and software have a crucial role to play in today’s technology-driven world.
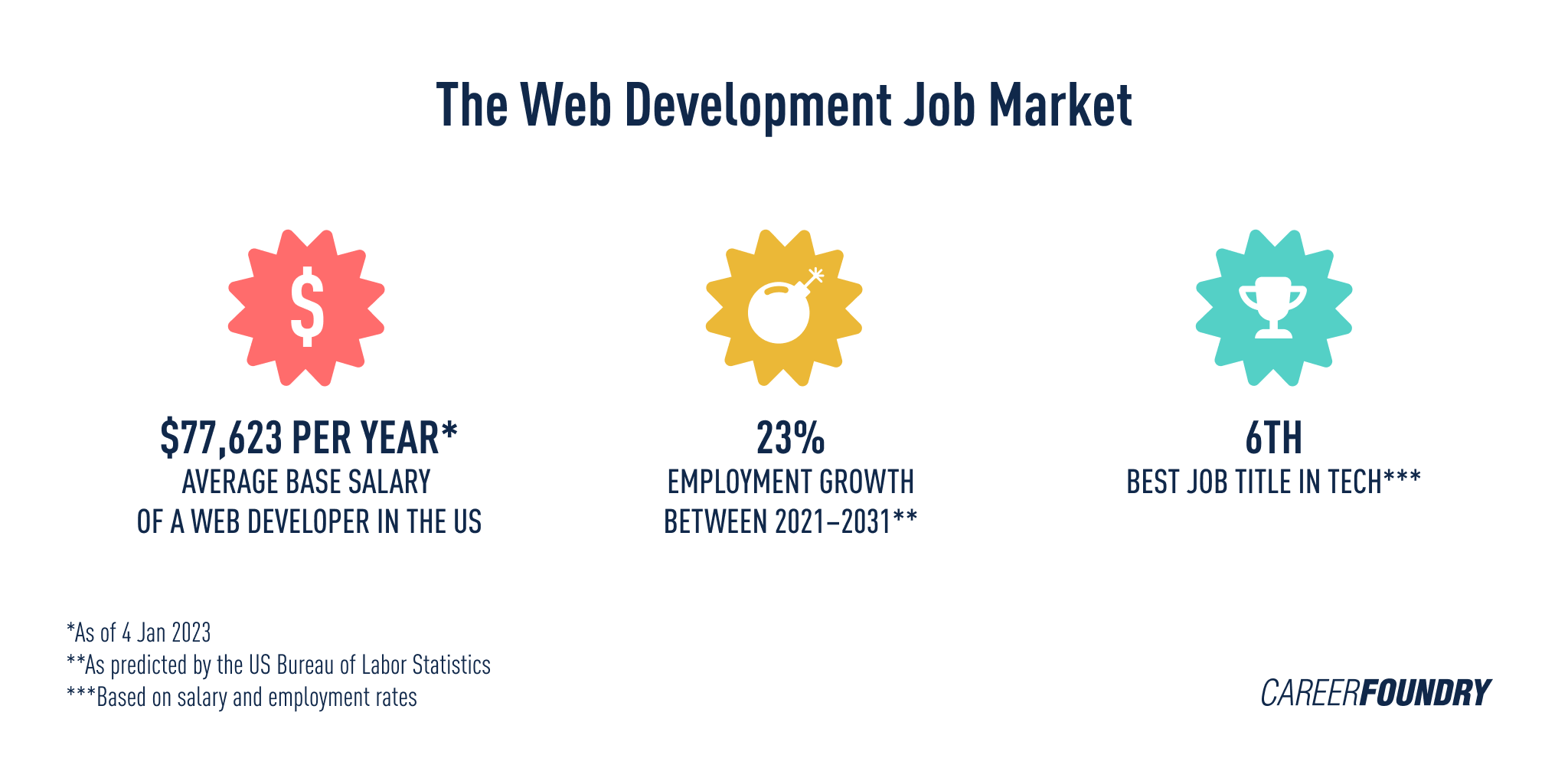
This is reflected in the web development job market. According to the Bureau of Labor Statistics, employment of web developers is projected to grow a healthy 16% and 25% for software developers from 2021 to 2031—much faster than the average.
Topping the “Best Jobs” lists
Full-stack developer topped Indeed’s list of the best jobs of 2023, with cloud engineer coming in third place, as well as backend developer, site reliability engineer, and machine learning engineer also getting into the top ten.
Web developer was ranked as the 4th best job title in tech based on salary and employment rates, with software developer finishing 1st!
Healthy salaries
At the time of writing, the average base salary for a web developer in the United States is $89,000 per year. Of course, salary varies depending on location, years of experience and the specific skills you bring to the table; have a look at our guide about how much you could earn as a web developer.

We can see this continuing through 2024 and beyond—just search the web for the most in-demand tech skills and you’ll find things like web development, software engineering, cloud computing, DevOps, and problem-solving.
If you’re keen to quantify the demand for web developers, search for “web developer” or “full-stack developer” roles in your area on sites like indeed, glassdoor, and LinkedIn. We did a quick search for web development roles in the United States and, at the time of writing, found over 69,000 vacancies.
As you can see, web developers continue to be in high demand—regardless of how early 2023’s tech company layoffs made it appear.
Remote work is the norm for web developers
A huge perk of learning how to become a web developer is that when it comes to looking for your first job within the field, you’ll be able to work remotely at least some of the time, if not on a full-time basis.
The figures don’t lie—the 2022 Jamstack Developer Survey showed that 62% of respondents work fully remotely and 83% work remotely at least half the time.
Fortunately, web development is a career that lends itself to remote work. You can learn more about what it’s like to work as a remote developer in our guide.
So…should you become a web developer in 2024?
So what’s the verdict? Is now a good time to become a web developer?
Looking at the job market and projected employment growth from the Bureau of Labor Statistics, we think the answer is pretty clear. Now is an excellent time to become a web developer!
Now more than ever, technology is pivotal to how we work, connect with loved ones, access healthcare, shop…and the list goes on. If you’re thinking about joining this exciting industry and building the technology of the future, we say go for it.
3. How to become a web developer
So, now that you’ve gotten a good idea what’s in store for you in this exciting field, how do you get started?
Because of its popularity, the good news is there are more and more pathways into becoming a web developer than ever before. However, to make the most of your coding career change, some strategic planning is necessary.
Let’s briefly go through what you should do to become a web developer:
Step One: Get coding
First things first, you’ll need to get your hands dirty.
Why start a life in programming if you don’t know if you even like it?
Thankfully, there are so many ways to get stuck into coding for free, with no commitment necessary—the internet is full of free coding classes for you to try out.
CareerFoundry’s free 5-day coding short course is a perfect example of this. In it, you’ll learn how to build, design, and style your first website.

Taking different coding classes and tutorials is also a great way for working out which learning style suits you. But more on that later!
Step Two: Start choosing your coding career path
A career in web development is challenging, financially rewarding, and has a lot to offer in terms of job security, as we discussed earlier.
What’s useful is working out roughly where you might want to go with your web development career—this affects your next steps.
The first big step to a career in web development is to learn the necessary languages, libraries, and frameworks for that area. Getting familiar with these as well as other tools and common terminology will make the next step—education—much easier.
For a beginner-friendly introduction to programming terminology, start with these 50 web development buzzwords that all budding coders should know.
In terms of the languages and technologies you learn, it all depends on whether you want to focus on frontend, backend, or full-stack development. Regardless, all web developers should be proficient in HTML/CSS, and JavaScript, which is why most web development or software engineering programs will include them so on their curriculum.
Once you start deciding which type of programmer you want to become, it can help to research what the average salaries for these are. Useful resources for this would be our salary guides:
- JavaScript developer salaries
- Python developer salaries
- Frontend developer salaries
- Full-stack developer salaries
Step Three: Decide your learning pathway
Now that you’ve been coding away by yourself, as well as getting familiar with the area you want to focus on, it’s time for the biggest step in how to become a web developer—education.
As we said earlier, nowadays you’re faced with a world of choice. While it may seem dizzying, help is at hand.
Take time out to assess the different features you need from a learning pathway. Look at where you are, the resources you have at present, and where you want to go.
Some of these factors affecting your choice of pathway include:
- Web technologies taught—frontend vs backend, or do you require a full-stack education?
- Cost—how good value for money is it? What’s the RoI (return on investment)? Do they have payment plans or a job guarantee?
- Time—how long does the education pathway take? Is it full-time, part-time, or flexible?
- Format—is in-person attendance required, is it hybrid, or a fully-online coding program?
- Teaching format—when you were playing about with coding earlier, did you find you benefitted more for video tutorials, self-directed learning, or would live classes suit?
- Learning support—do you feel like you’ll benefit from having a tutor and/or web development mentor as you learn, or have you already a support network?
- Certification—are you looking for a certified web development program so that you’ll have a recognized qualification at the end, or do you just need your code to speak for itself?
- Career support—how much support for the job market are you looking for? Will you be able to prepare for the developer job market by yourself, or will you benefit from a career coach, job market insights, and interview prep?
If you’re thinking of taking the popular bootcamp route, we’ve got a useful web development bootcamp guide with more advice on how to choose one that best suits your needs.
Once you’ve narrowed down your path to a couple of options, our last piece of advice is: reach out!
If they have program advisors, contact them with any and all questions you might have. If you can find any past pupils or graduates who have taken the course on LinkedIn for example, get in touch with them and ask them how they found it. Look up as many testimonials and reviews as you can find online.
It sounds obvious, but the more information you have, the more you’ll be able to make an informed decision.
Step Four: Prepare your portfolio
As you’re going through your learning, it’s vital that you also have projects to show for all of your coding.
With these projects you can start to create your web developer portfolio—a great way of attracting attention among potential employers and future clients. If you’re focussing more on frontend development, then being able to show off your skills is even more important.
This is also why web development programs and courses with a project-based emphasis are an excellent choice if you’re switching careers.
Not quite sure what we mean? Check out our full web developer portfolio guide for advice and examples of how it’s done.
Step Five: Get practicing for the job market
Now you’re in the final stretch to becoming a web developer—congratulations!
It’s time to focus on an important customer journey—that of the organization that will be hiring you. So how does that work?
Your portfolio should be not just filled with relevant projects that show off your coding skills, but it should also be polished and optimized for potential employers to view it. Ditto your resume, LinkedIn, and GitHub profile, too.
On top of that, you’ll have a methodical plan for job applications, and will be practicing for negotiating the recruiter phone screen.
That shouldn’t be all that you’re practicing, though.
Next up will be preparing to nail the extra rounds of interviews. This involves being able to handle common web developer interview questions as well as technical ones. On top of that will be practicing coding tests, as well as preparing your own questions for your potential employer.
Once you’ve got all of this under your belt, then you’ll be ready to dive into your exciting new career as a web developer. Congratulations!
6. Next steps
So there you have it—our complete guide to how to become a web developer from scratch in 2024!
No matter where you are, no matter which background you come from, these days it’s always possible to find a way to learn to code, to see if life as a professional web developer is for you.
As well as learning materials, key to your progress will be the human assistance you get. That’s why the CareerFoundry Web Development Program places a huge emphasis on mentor and tutor support. Throughout your career-change journey you’ll have regular check-ins with them, as they grade your assignments and help you create projects for your web developer portfolio.
If you want to read more about becoming a web developer, these articles will be of interest to you:
- Your Complete Guide To Landing Your First Job As A Junior Web Developer
- How Long Does It Take To Learn JavaScript?
- The Ultimate Junior Web Developer Guide
7. How to become a web developer FAQ
What is needed to become a web developer?
To become a professional web developer, you’ll need to be able to demonstrate a level of proficiency in several coding languages and technologies. On top of your technical skills, you’ll also need a range of soft skills such as communication and organization as well. Being able to display evidence of these through coding projects in your web development portfolio and GitHub is key.
How hard is it to become a web developer?
Whether you’re learning on your own or taking a bootcamp, becoming a web developer will take time, focus, and effort. However, it’s not hard to learn to code—there’s a whole world of resources and communities to help you.
Is 30 too old for web development?
Absolutely not. No matter whether you’re 30, 40, 50 or over, there’s no point wasting time wondering if you’re too old to code. The web development field is so vast and rewards all kinds of different skillsets and experiences that there’s no age barrier. If you’re curious, just try it out an introductory coding course and see how you like it!
Is web developing fun?
The satisfaction from solving problems and, once you get your web developer skills to a level, the ability to build whatever you like makes web development fun.
Are developers in high demand?
Yes, developers are in high demand. According to the U.S. Bureau of Labor Statistics, employment of software developers is projected to grow 25% from 2022 to 2032, much faster than the average for all occupations. This growth is driven by the increasing demand for software in all sectors of the economy, and so the people to work with it.
How do you qualify as a web developer?
To qualify as a web developer, you typically need a combination of education, experience, and skills. Educationally a coding bootcamp or software engineering or web development program are good options, shorter than getting a a degree in computer science. Experience can be gained through internships, open-source projects, or entry-level positions. The skills you should pick up in the first two sections, as well as working on more in your spare time.