Are you wondering how to become a web developer? You’ll find everything you need to know right here—including top skills, qualifications, and a practical step-by-step guide (all updated for 2025).
Web development skills are in high demand, and those working in the field can expect a competitive salary, the security of joining a growing job market, and above-average levels of career satisfaction.
So what does it take to break into this exciting discipline?
Consider this your ultimate web developer career guide. We’ll explore exactly what web development is and what a web developer does, and show you, step by step, how to become a web developer.
Here’s what we’ll cover. Feel free to skip ahead using the clickable menu:
- What is web development and what does a web developer do?
- Is now a good time to become a web developer? (2025 update)
- What qualifications do you need to become a web developer?
- The top skills a web developer must have
- How to become a web developer (step-by-step guide)
- Web developer salaries: how much could you earn?
- Next steps
- How to become a web developer FAQ
Want a hands-on introduction to coding? Try our free web development short course for beginners.
1. What is web development and what does a web developer do?
Web development is the process of building websites and applications for the internet, or for a private network known as an intranet.
Web development isn’t exactly concerned with the design of a website; rather, it’s all about the coding and programming that powers the website’s functionality.
From the most simple, static web pages to social media platforms and apps, from e-commerce websites to content management systems (CMS)—all the tools we use via the internet on a daily basis have been built by developers.
If you want to learn more, check out our web development overview guide.
Web development vs. software engineering
If you’re looking at how to become a web developer, you may find yourself confused by industry jargon and buzzwords—including job titles.
Some people introduce themselves as software engineers, others as web developers, and others as software developers! Are there major differences between them?
On paper, software engineers tend to work more on operating systems while web developers work primarily on internet-based technologies. However, the practical reality is a little bit different. Both roles share programming languages and technologies, and as a result, the terms are often used interchangeably depending on the location, the industry, and the company.
If you’re interested in the differences in use of these terms, we’ve created a full guide to the similarities between web developers and software engineers.
For now though, what’s important is that web development and software engineering bootcamps tend to teach you the same programming tools and technologies. Once you’ve graduated and are entering the job market, remember to look more at the technologies in each job description than the title itself to see if they match your own skills and areas of interest.
Types of web development
To truly grasp what a web developer does, it’s important to understand the different types of web development.
Web development can be broken down into three layers:
- frontend (client-side coding)
- backend (server-side coding)
- database technology.
Let’s take a look at each of these layers in more detail.
Frontend (client-side)
Client-side scripting, or frontend development, refers to everything that the end user experiences directly.
Frontend code executes in a web browser and directly relates to what people see when they visit a website. Things like layout, fonts, colours, menus and contact forms are all driven by the frontend.
If that sounds like it could be up your street, why not check out CareerFoundry’s one-month Intro to Frontend Development Course to learn the ropes of client-side coding, guided by a tutor and mentor.
Backend (server-side)
Server-side scripting, or backend development, is all about what goes on behind the scenes.
The backend is essentially the part of a website that the user doesn’t actually see. It is responsible for storing and organizing data, and ensuring that everything on the frontend runs smoothly. It does this by communicating with the frontend.
Whenever something happens on the client-side—say, a user fills out a form—the browser sends a request to the server-side. The server-side “responds” with relevant information in the form of frontend code that the browser can then interpret and display.
Learn more: What’s the difference between frontend and backend?
Database technology
Websites also rely on database technology.
The database contains all the files and content that are necessary for a website to function, storing it in such a way that makes it easy to retrieve, organize, edit, and save. The database runs on a server, and most websites typically use some form of relational database management system (RDBMS).
To summarize: the frontend, backend, and database technology all work together to build and run a fully functional website or application, and these three layers form the foundation of web development.
What does a web developer do?
Web developers are responsible for building and maintaining websites, apps, and software. They are adept problem-solvers who write and debug code to ensure that the product functions flawlessly, and that it’s both secure and reliable.
The specific tasks of a web developer vary depending on their area of expertise and what type of web development they specialize in.
What does a frontend developer do?
Frontend developers work on the visible part of a website (the user interface). Their tasks typically include:
- Collaborating closely with UX and UI designers
- Creating and styling web pages using HTML, CSS, and JavaScript
- Ensuring websites are responsive and accessible across different device types and screen sizes
- Optimizing website performance for speed and usability
What does a backend developer do?
Backend developers manage the server-side systems and logic that power a website. Their primary tasks include:
- Developing and maintaining server-side functionality using programming languages like Python, PHP, and Java
- Designing and managing databases to store and retrieve data
- Creating and integrating APIs for seamless communication between the frontend and backend
- Ensuring that websites are both secure and scalable
What does a full-stack developer do?
Full-stack developers are skilled in both frontend and backend development. They are typically responsible for:
- Building and implementing user interfaces
- Building server-side infrastructure and managing databases
- Connecting frontend and backend systems
- Overseeing web development projects from concept through to deployment
You can learn more about the role in this comprehensive guide: What Does a Web Developer Do? An Expert Explains.
2. Is now a good time to become a web developer? (2025 update)
Before you look seriously at how to become a web developer, it’s important to consider the path ahead. Can your new industry offer you ample opportunities and stability? How likely are you to get hired after you’ve graduated from your chosen web development program or bootcamp?
So, let’s take a look at the state of the web development industry in 2025.
Are web developers in demand right now?
The short answer is a firm “Yes!” Now for the long answer…
You’ll have noticed that, no matter what’s going on in the world around us, technology is omnipresent in our lives.
Whether it’s scrolling through our favorite social media apps, checking the news, paying for something online, or connecting with colleagues using collaboration software and tools—most of what we do relies on some form of technology. Behind this technology is a team of web developers who have not only built it, but constantly maintain it to ensure it works flawlessly.
Web developers work in almost every industry in 2025
While 2022 and 2023 brought news of tech layoffs due to over-hiring post-pandemic, web developers and software engineers looked further afield and found opportunities in a whole range of industries, from healthcare to finance.
If you’re thinking “AI is going to wipe out web developer jobs” you’d also be mistaken. In his eloquent article on whether coding is over in the New Yorker, seasoned programmer Jason Somers examines the impact of Chat-GPT and AI, and concludes:
Computing is not yet overcome. GPT-4 is impressive, but a layperson can’t wield it the way a programmer can. I still feel secure in my profession. In fact, I feel somewhat more secure than before. As software gets easier to make, it’ll proliferate; programmers will be tasked with its design, its configuration, and its maintenance.
This is echoed on this blog in our experienced software engineer Nicole Abramowski’s profile of the future of AI and web development—this will be in a collaborative way with programmers, not a combative one.
So this means that having a solid understanding of the basics of web development and how software architecture will be crucial, before adding skills such as prompt engineering and knowledge of AI programming tools to your skillset.
Healthy job growth predicted
Those who can build and maintain websites, apps, and software have a crucial role to play in today’s technology-driven world.
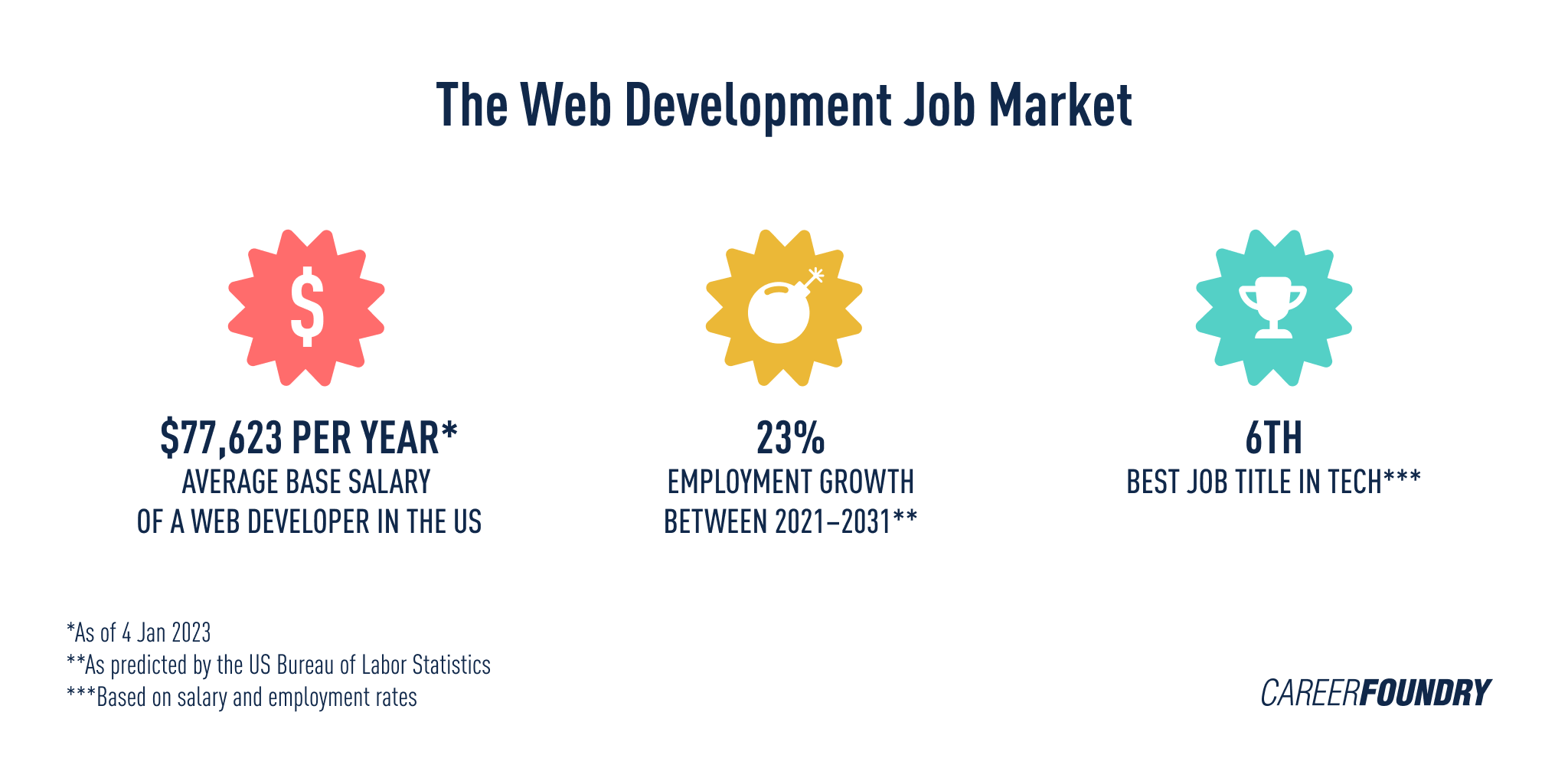
This is reflected in the web development job market. According to the Bureau of Labor Statistics, employment of web developers is projected to grow a healthy 16% and 25% for software developers from 2021 to 2031—much faster than the average.
Topping the “Best Jobs” lists
Web developers are featured on Indeed’s list of the most in-demand jobs for the next 10 years (published at the end of 2024), highlighting that the need for coding skills is here to stay.
Software developer currently ranks as the number one best job title in tech based on salary and employment rates, with web developers ranking fifth.
Healthy salaries
At the time of writing, the average base salary for a web developer in the United States is $89,000 per year. Of course, salary varies depending on location, years of experience and the specific skills you bring to the table. We’ll take a closer look at how much web developers earn in section six of this post.

We can see this continuing through 2025 and beyond—just search the web for the most in-demand tech skills and you’ll find things like web development, software engineering, cloud computing, DevOps, and problem-solving.
If you’re keen to quantify the demand for web developers, search for “web developer” or “full-stack developer” roles in your area on sites like indeed, glassdoor, and LinkedIn. We did a quick search for web development roles in the United States and, at the time of writing, found over 60,000 vacancies.
As you can see, web developers continue to be in high demand—regardless of how early 2023’s tech company layoffs made it appear.
Remote work is the norm for web developers
A huge perk of learning how to become a web developer is that when it comes to looking for your first job within the field, you’ll be able to work remotely at least some of the time, if not on a full-time basis.
The figures don’t lie—the 2022 Jamstack Developer Survey showed that 62% of respondents work fully remotely and 83% work remotely at least half the time.
Fortunately, web development is a career that lends itself to remote work. You can learn more about what it’s like to work as a remote developer in our guide.
So…should you become a web developer in 2025?
So what’s the verdict? Is now a good time to become a web developer?
Looking at the job market and projected employment growth from the Bureau of Labor Statistics, we think the answer is pretty clear. Now is an excellent time to become a web developer!
Now more than ever, technology is pivotal to how we work, connect with loved ones, access healthcare, shop…and the list goes on. If you’re thinking about joining this exciting industry and building the technology of the future, we say go for it.
3. What qualifications do you need to become a web developer?
The path to becoming a web developer is highly flexible. Employers place greater emphasis on practical skills than any one specific formal qualification.
While some web developers have a degree in computer science or related fields, this isn’t strictly necessary. Many successful web developers have come from unrelated backgrounds, entering the industry through self-learning, coding bootcamps, and vocational training.
Practical skills matter more than specific qualifications
If you’re looking at how to become a web developer, your ability to build functional, responsive, and user-friendly websites is far more important than having a specific degree. Employers and clients value:
- A strong portfolio showcasing real-world projects that demonstrate your problem-solving skills and coding abilities
- Hands-on experience, such as contributing to open-source projects or creating your own personal projects
- Evidence that you’re passionate about web development—which can also be demonstrated through project work and your commitment to learning the necessary skills
You don’t need a specific qualification, but formal training with a reputable school or bootcamp will help you get hired
While you don’t need a specific degree to become a web developer, you do need a structured and thorough approach to learning web development. At the same time, a professional qualification from a reputable school or bootcamp will validate your skills and help you stand out on the job market.
A high-quality web development program or course will accelerate your learning and improve your chances of getting hired by:
- Providing a structured learning pathway and expert, industry-relevant curriculum to help you master essential web development skills and technologies
- Offering expert mentorship, support, and one-to-one guidance, ensuring you continuously grow and improve
- Helping you build a professional portfolio to showcase your skills to potential employers
- Connecting you with a career coach or job placement services, and offering networking opportunities
Whether you choose a traditional degree or a web development bootcamp, the most critical factor is continuously honing your skills, staying up-to-date with new technologies, and demonstrating your skills through practical work.
So: if practical skills outweigh formal qualifications, what are the most important skills you should be focusing on? Let’s take a look.
4. The top skills a web developer must have
To succeed as a web developer, you’ll need a mix of technical, job-specific know-how and soft skills. Here are the top skills that will enable you to thrive in the industry and get hired.
The most important web developer hard skills
- HTML, CSS, and JavaScript: These core web technologies are essential for creating the structure, style, and interactivity of websites. They form the foundation of web development, and they’re the first and most important skill you’ll need to learn.
- Responsive design: The ability to create websites that work seamlessly across various devices and screen sizes. This is crucial for ensuring a positive user experience, and meeting accessibility standards.
- Version control: Knowing how to use version control systems like Git is essential for tracking changes and version history, collaborating with teams, and maintaining an organized code base.
- Backend programming languages: If you want to work as a backend or full-stack developer, you’ll need to be proficient in backend programming languages such as Python, Ruby, PHP, or Node.js.
- Testing and debugging: The ability to identify and fix issues, ensuring that the product functions as intended.
- Knowledge of web performance optimization: Web developers must also be skilled in web optimization techniques to reduce page load times, enhance accessibility, and improve overall performance.
The most important web developer soft skills
- Problem-solving: Working in web development, you’ll encounter all different kinds of challenges on a daily basis. Whether you’re fixing bugs or implementing complex features, you’ll need to be able to troubleshoot and problem-solve effectively.
- Communication: Clear communication is key for collaborating with team members, discussing project requirements with clients or internal stakeholders, and bridging the gap between technical and non-technical departments.
- Collaboration and teamwork: Whether working with designers, product owners, or other developers, effective collaboration is a must for web developers.
- Adaptability: The field of web development moves fast. Developers must be flexible, adaptable, and willing to learn new technologies and trends as they emerge.
- Time management: Balancing multiple projects and meeting deadlines is essential for delivering high-quality work on schedule, especially in fast-paced environments.
- Attention to detail: Web developers must write clean, error-free code and ensure that all elements of a website function correctly, making meticulous attention to detail a crucial skill.
As you can see, web developers require a broad and diverse skill set. Now how about mastering those skills and starting your journey to become a web developer? Let’s jump into our step-by-step guide.
5. How to become a web developer (step-by-step guide)
So, now you know what’s in store for you in this exciting field, how do you get started?
Because of its popularity, the good news is there are more and more pathways into becoming a web developer than ever before. However, to make the most of your coding career change, some strategic planning is necessary.
Let’s briefly go through what you should do to become a web developer:
Step One: Get coding
First things first, you’ll need to get your hands dirty.
Why start a life in programming if you don’t know if you even like it?
Thankfully, there are so many ways to get stuck into coding for free, with no commitment necessary—the internet is full of free coding classes for you to try out.
CareerFoundry’s free 5-day coding short course is a perfect example of this. In it, you’ll learn how to build, design, and style your first website.

Taking different coding classes and tutorials is also a great way for working out which learning style suits you. But more on that later!
Step Two: Start choosing your coding career path
A career in web development is challenging, financially rewarding, and has a lot to offer in terms of job security, as we discussed earlier.
What’s useful is working out roughly where you might want to go with your web development career—this affects your next steps.
The first big step to a career in web development is to learn the necessary languages, libraries, and frameworks for that area. Getting familiar with these as well as other tools and common terminology will make the next step—education—much easier.
For a beginner-friendly introduction to programming terminology, start with these 50 web development buzzwords that all budding coders should know.
In terms of the languages and technologies you learn, it all depends on whether you want to focus on frontend, backend, or full-stack development. Regardless, all web developers should be proficient in HTML/CSS, and JavaScript, which is why most web development or software engineering programs will include them so on their curriculum.
Once you start deciding which type of programmer you want to become, it can help to research what the average salaries for these are. Useful resources for this would be our salary guides:
- JavaScript developer salaries
- Python developer salaries
- Frontend developer salaries
- Full-stack developer salaries
Step Three: Decide your learning pathway
Now that you’ve been coding away by yourself, as well as getting familiar with the area you want to focus on, it’s time for the biggest step in how to become a web developer—education.
As we said earlier, nowadays you’re faced with a world of choice. While it may seem dizzying, help is at hand.
Take time out to assess the different features you need from a learning pathway. Look at where you are, the resources you have at present, and where you want to go.
Some of these factors affecting your choice of pathway include:
- Web technologies taught—frontend vs backend, or do you require a full-stack education?
- Cost—how good value for money is it? What’s the RoI (return on investment)? Do they have payment plans or a job guarantee?
- Time—how long does the education pathway take? Is it full-time, part-time, or flexible?
- Format—is in-person attendance required, is it hybrid, or a fully-online coding program?
- Teaching format—when you were playing about with coding earlier, did you find you benefitted more for video tutorials, self-directed learning, or would live classes suit?
- Learning support—do you feel like you’ll benefit from having a tutor and/or web development mentor as you learn, or have you already a support network?
- Certification—are you looking for a certified web development program so that you’ll have a recognized qualification at the end, or do you just need your code to speak for itself?
- Career support—how much support for the job market are you looking for? Will you be able to prepare for the developer job market by yourself, or will you benefit from a career coach, job market insights, and interview prep?
If you’re thinking of taking the popular bootcamp route, we’ve got a useful web development bootcamp guide with more advice on how to choose one that best suits your needs.
Once you’ve narrowed down your path to a couple of options, our last piece of advice is: reach out!
If they have program advisors, contact them with any and all questions you might have. If you can find any past pupils or graduates who have taken the course on LinkedIn for example, get in touch with them and ask them how they found it. Look up as many testimonials and reviews as you can find online.
It sounds obvious, but the more information you have, the more you’ll be able to make an informed decision.
Step Four: Prepare your portfolio
As you’re going through your learning, it’s vital that you also have projects to show for all of your coding.
With these projects you can start to create your web developer portfolio—a great way of attracting attention among potential employers and future clients. If you’re focussing more on frontend development, then being able to show off your skills is even more important.
This is also why web development programs and courses with a project-based emphasis are an excellent choice if you’re switching careers.
Not quite sure what we mean? Check out our full web developer portfolio guide for advice and examples of how it’s done.
Step Five: Get practicing for the job market
Now you’re in the final stretch to becoming a web developer—congratulations!
It’s time to focus on an important customer journey—that of the organization that will be hiring you. So how does that work?
Your portfolio should be not just filled with relevant projects that show off your coding skills, but it should also be polished and optimized for potential employers to view it. Ditto your resume, LinkedIn, and GitHub profile, too.
On top of that, you’ll have a methodical plan for job applications, and will be practicing for negotiating the recruiter phone screen.
That shouldn’t be all that you’re practicing, though.
Next up will be preparing to nail the extra rounds of interviews. This involves being able to handle common web developer interview questions as well as technical ones. On top of that will be practicing coding tests, as well as preparing your own questions for your potential employer.
Once you’ve got all of this under your belt, then you’ll be ready to dive into your exciting new career as a web developer. Congratulations!
6. Web developer salaries: how much could you earn?
Since you’re looking at how to become a web developer, you probably want to know: how much could you earn?
To help you gauge what kind of salary you might expect, here’s the average salary data for a web developer in the United States (based on the latest data from Indeed):
- Junior / entry-level web developer salary: $68,295
- Mid-level web developer salary: $81,569
- Senior web developer salary: $107,140
- Junior software engineer salary: $79,850
- Mid-level software engineer salary: $105,760
- Senior software engineer salary: $148,566
For a more in-depth exploration, check out our full web developer salary guide.
7. How to become a web developer: your next steps
So there you have it—our complete guide to how to become a web developer from scratch in 2025!
No matter where you are, no matter which background you come from, these days it’s always possible to find a way to learn to code, to see if life as a professional web developer is for you.
As well as learning materials, key to your progress will be the human assistance you get. That’s why the CareerFoundry Web Development Program places a huge emphasis on mentor and tutor support. Throughout your career-change journey you’ll have regular check-ins with them, as they grade your assignments and help you create projects for your web developer portfolio.
If you want to read more about becoming a web developer, these articles will be of interest to you:
- Your Complete Guide To Landing Your First Job As A Junior Web Developer
- How Long Does It Take To Learn JavaScript?
- The Ultimate Junior Web Developer Guide
8. How to become a web developer FAQ
What is needed to become a web developer?
To become a professional web developer, you’ll need to be able to demonstrate a level of proficiency in several coding languages and technologies. On top of your technical skills, you’ll also need a range of soft skills such as communication and organization as well. Being able to display evidence of these through coding projects in your web development portfolio and GitHub is key.
How hard is it to become a web developer?
Whether you’re learning on your own or taking a bootcamp, becoming a web developer will take time, focus, and effort. However, it’s not hard to learn to code—there’s a whole world of resources and communities to help you.
Is 30 too old for web development?
Absolutely not. No matter whether you’re 30, 40, 50 or over, there’s no point wasting time wondering if you’re too old to code. The web development field is so vast and rewards all kinds of different skillsets and experiences that there’s no age barrier. If you’re curious, just try it out an introductory coding course and see how you like it!
Is web developing fun?
The satisfaction from solving problems and, once you get your web developer skills to a level, the ability to build whatever you like makes web development fun.
Are developers in high demand?
Yes, developers are in high demand. According to the U.S. Bureau of Labor Statistics, employment of software developers is projected to grow 25% from 2022 to 2032, much faster than the average for all occupations. This growth is driven by the increasing demand for software in all sectors of the economy, and so the people to work with it.
How do you qualify as a web developer?
To qualify as a web developer, you typically need a combination of education, experience, and skills. Educationally a coding bootcamp or software engineering or web development program are good options, shorter than getting a a degree in computer science. Experience can be gained through internships, open-source projects, or entry-level positions. The skills you should pick up in the first two sections, as well as working on more in your spare time.