So you want to learn TypeScript. Maybe you already know JavaScript and are wondering the difference between the two. Or maybe you’re wondering how to learn TypeScript to begin with.
TypeScript is a powerful programming language that’s gaining traction with developers. If you already know JavaScript, you’re in luck—Typescript is a superset of it. We’ll go into that more below!
We’ll walk you through the basics of TypeScript, including its key features, syntax, and how it differs from JavaScript. We’ll also provide you with some tips on how to get started with learning TypeScript, including resources and best practices to help you become proficient in no time.
Whether you’re a JavaScript pro looking to expand your horizons or a newbie just starting out in web development, learning TypeScript can be a valuable addition to your skillset. So, let’s dive in!
To jump right to a specific section, just click on the heading.
1. What is TypeScript?
We mentioned TypeScript is a superset of JavaScript, but what does that mean?
A superset refers to a language that includes all the features and syntax of another language, while also adding additional features or enhancements.
When talking about TypeScript vs JavaScript, this means that all valid JavaScript code is also valid TypeScript code, as TypeScript is designed to build on top of JavaScript. However, TypeScript adds additional features on top of JavaScript, such as static typing, interfaces, classes, and decorators, which are not part of standard JavaScript.
Developed and maintained by Microsoft, TypeScript offers to improve code quality, reduce bugs, and enhance productivity, especially in large-scale applications. It has been widely adopted in many modern web development frameworks and libraries, such as Angular, React, and Vue, and is supported by a large and active community of developers.
What is TypeScript for?
One of the main reasons to use TypeScript is its static typing, which allows developers to specify types for variables, function parameters, and return values. This helps catch type-related errors during development, making the code more robust and reliable. In short, static typing can help prevent a lot of bugs!
Static typing allows you to add and enforce types. Let’s look at an example of some variables and a function written in TypeScript:
let age: number = 25;
let name: string = “John”;
let isStudent: boolean = false;
function greet(name: string): string {
return “Hello, “ + name;
}
You can see it’s similar to JavaScript except the variables, function arguments and return values also declare the expected type. This helps prevent values from being mutated and causing errors in your code.
TypeScript also helps developers write more structured and readable code. This makes it easier to quickly see what the code is supposed to do. An example of this is interfaces, which are contracts that describe the shape of an object, specifying the expected properties and their types. Let’s take a look:
interface Person {
name: string;
age: number;
}
let person: Person = {
name: “Annie”,
age: 25
};
You can see how it’s a bit more clear what we can expect from the object here, as it’s defined in the interface.
Why use TypeScript instead of JavaScript?
TypeScript is like JavaScript on steroids, with some extra superpowers that make coding easier and less error-prone. Here are some reasons why you might want to use TypeScript instead of plain old JavaScript:
- Catch bugs early: TypeScript has optional static typing, which means you can specify types for your variables, function parameters, and return values. This helps you catch type-related errors before they sneak into your code and cause bugs in production.
- Write more organized code: TypeScript provides advanced features like interfaces and classes, which allow you to write code that’s easier to organize, understand, and maintain as your projects grow.
- Boost productivity: TypeScript has a rich development environment with great tooling support, including code editors with autocomplete, error checking, and code navigation.
- Stay compatible with JavaScript: You can gradually adopt TypeScript in your projects without having to rewrite your existing JavaScript code.
In a nutshell, TypeScript offers the best of both worlds—the familiarity of JavaScript with added features for improved code quality, productivity, and maintainability.
Benefits of learning TypeScript
Learning TypeScript can give your career a serious boost. The eighth most popular coding language at present, it’s in high demand, so mastering it can make you a top pick for web development positions.
Companies value developers who can write reliable, scalable, and maintainable code, and this language can help you do just that.
To learn TypeScript helps you become more productive by catching bugs early and streamlining your development process. This demonstrates your dedication to producing high-quality code.
It’s definitely a competitive skill that can set you apart in the job market. Not to mention help you write less error-prone code!
2. TypeScript vs JavaScript
Okay, we know the benefits of TypeScript now. But if the language is so great, why do so many people still use JavaScript?
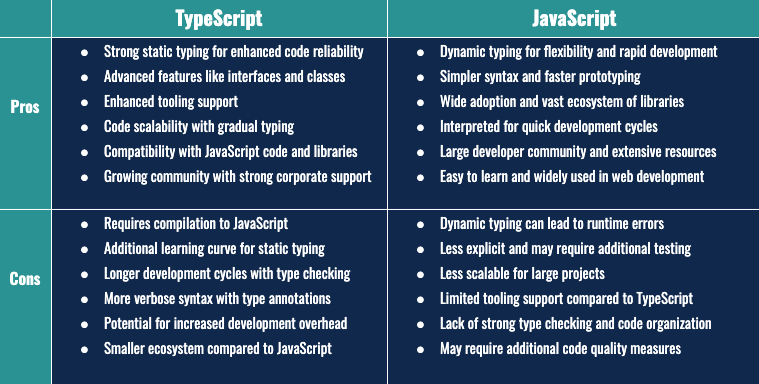
Well, both have their positives and negatives. Whether you choose TypeScript or Javascript really depends on your project requirements. Let’s break down the pros and cons of both:

This gives you an overview of some things to consider when comparing TypeScript vs JavaScript. Again, there is not one that is clearly better, it depends on the type of project you’re working on, preferences of the developers and timeline.
Small projects, for example, might not benefit from TypeScript as much as more large scale ones.
3. How to learn TypeScript
So you’ve done the research and you want to learn TypeScript. Where do you start? First, make sure to go through the official TypeScript documentation to get the hang of its syntax and features. Practice writing TypeScript code, start simple and work your way up.
You can also check out online tutorials and coding exercises to level up your skills. This TypeScript course by Codecademy is a great place to get started learning it.
Do you need JavaScript to learn TypeScript?
Yes, it is highly recommended to have a good understanding of JavaScript before learning TypeScript.
TypeScript is ultimately JavaScript with extended features. TypeScript code is also compiled into JavaScript code, and TypeScript files can contain regular JavaScript code.
That’s why having a solid foundation in JavaScript will help you understand basic programming concepts in Typescript like variables, data types, operators, functions, objects, and more. It will also make it easier for you to grasp the additional features that TypeScript introduces.
You can technically learn TypeScript without prior knowledge of JavaScript, but having a foundation of JavaScript will definitely help.
Not sure where to start learning JavaScript? The CareerFoundry Full-Stack Development Program is a JavaScript-based online web development course that’s fully mentored.
4. TypeScript FAQs
Is TypeScript easy to learn?
Whether TypeScript is easy to learn really depends! If you’re already familiar with JavaScript, learning TypeScript probably won’t be too tough. TypeScript adds some extra features and involves writing more verbose code, but its syntax is similar to JavaScript. There’s plenty of documentation and resources available online to help you out, and a supportive community to offer assistance. It may have its challenges, but with practice, you can master TypeScript and enjoy its benefits in your web development projects!
How long does it take to learn TypeScript?
How long it takes to learn TypeScript really depends on the person and their background. It depends on your prior experience with JavaScript and programming in general, how much time you can dedicate to learning, and your learning style. Some people may pick it up quickly in a few weeks, while others may take a bit longer. With practice and persistence, though, you’ll get the hang of it!
Is TypeScript harder to learn than JavaScript?
TypeScript is not harder to learn than Javascript, no. Ultimately TypeScript is like an amped up version of JavaScript. If you’re already familiar with JavaScript, picking up TypeScript won’t be too hard. TypeScript introduces some extra concepts like static typing, but overall, it’s similar to JavaScript. So, if you’ve got JavaScript down, TypeScript won’t be too much of a challenge!
If you don’t know JavaScript yet, learning Typescript will take about the same amount of time to master as JavaScript.
Is TypeScript better than Python?
TypeScript and Python are two different programming languages with their own strengths and use cases. TypeScript is mainly used for front-end web development, while Python is a versatile language used in various domains like web development, data science, machine learning, and more. In web development, Python is used more on the backend. So really it depends on what you want to do! TypeScript is great for web apps, while Python has a broader range of applications. Choose the one that fits your needs and interests!
5. Final thoughts
Learning TypeScript can be a valuable addition to your web development skillset. It’s a growing and in demand skill, and while it may have a learning curve (especially if you’re new to JavaScript), it’s often worth the effort.
The benefits of TypeScript, such as improved code scalability, maintainability, and enhanced tooling support, make it a great tool for your web dev tool kit. Remember to practice, seek resources online, and collaborate with fellow developers.
With dedication and persistence, you’ll be well on your way to mastering TypeScript and bringing your web development projects to the next level. First though, you can get into it by learning JavaScript first. CareerFoundry’s free 5-day coding short course will teach you the first steps of JavaScript, as you build and style your first website.
If you’d like to learn more about the world of coding in general, check out these articles:
