Testing is the fifth stage in the Design Thinking process—and a crucial component of product development. In this guide, you’ll learn everything you need to know about testing your prototypes and gathering real user feedback.
We’ll start with a quick refresher on what Design Thinking is, and the steps that precede the testing phase. If you’re already familiar with Design Thinking, just use the clickable menu below to skip ahead.
In this complete guide to testing, we’ll explore the following:
- What is Design Thinking—and where does testing come into it?
- What is user testing and why is it so important?
- User testing methods
- How to conduct user testing: A step-by-step guide
- What next?
Ready to complete the fifth step in the Design Thinking process? Let’s go!
1. What is Design Thinking, and where does testing come into it?
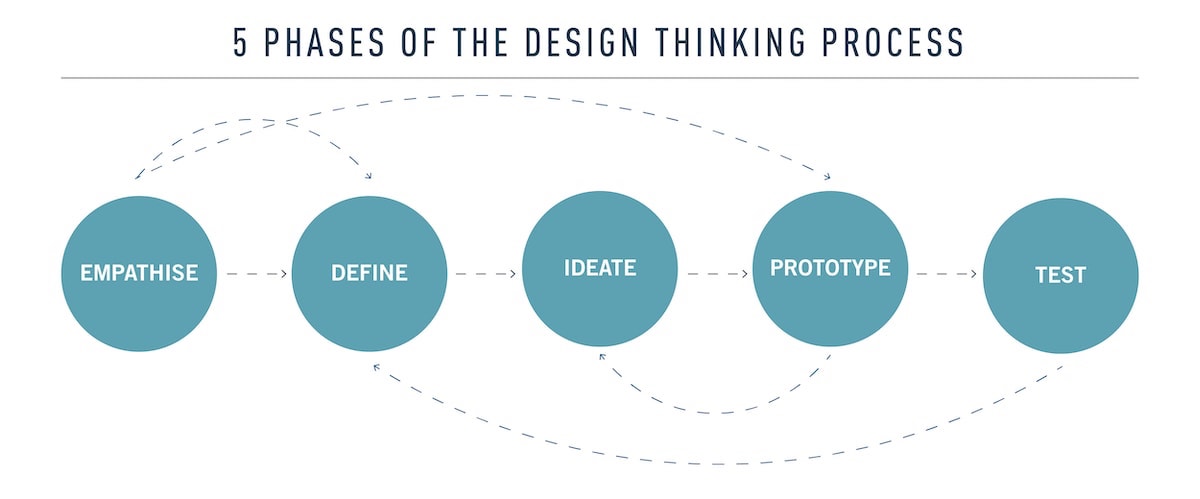
Design Thinking is a solution-based approach to solving complex problems. It is both an ideology and a process that can be divided into five stages:
- Empathize: Get to know your target users, understand their needs, goals and pain-points in relation to the product, and build empathy.
- Define: Define a meaningful problem statement; what is your design challenge? What user problem are you trying to solve?
- Ideate: Conduct ideation sessions to generate as many ideas as possible. Ideation in Design Thinking is all about challenging assumptions and thinking outside the box.
- Prototype: Create a scaled-down version of your product to be tested on real users. Prototypes are a quick, cost-effective way of testing your idea before developing it into a fully-fledged product.
- Test: Put your prototype in front of real users and see how it fares! The testing phase gives you the feedback and insight you need to iterate on your prototype and make improvements.

Design Thinking fosters innovation and creativity. It encourages us to remove our blinkers and consider alternative solutions beyond the realm of the tried-and-tested. It is also highly user-centric—just like user experience (UX) design.
While Design Thinking does consist of five distinct, seemingly logical phases, it’s important to note that it is not a linear process. With each step, you’ll uncover new insights which may challenge or redefine what you’ve done before. The five phases often overlap and feed into each other, so be prepared to loop back and forth in constant iteration. During the testing phase, for example, you’ll once again find yourself empathizing with your users. This might lead you to reconsider your problem statement (as set out in phase two: define) and to revisit the ideation stage—and so on.
You can learn more in this complete beginner’s guide to Design Thinking. For now, though, let’s focus on step five: testing!
2. What exactly is user testing and why is it so important?
Testing is, quite simply, the process of testing your prototype on real users. During the test phase, you’ll see how your target users interact with your prototype, and gather valuable feedback. You’ll learn where your prototype succeeds and where it needs to be improved. The insights gathered during the testing phase will enable you to iterate on your prototype.
Why conduct user testing?
Together, prototyping and testing add huge value to the design process. Not only does user testing help you to remain user-centric; it also makes good business sense. By testing your ideas early and often, you are able to identify design flaws and usability issues before you take the product to market. This has countless benefits for you, the user, and the business!
So why conduct user testing?
- User testing saves time and money: By catching errors and usability issues early on, you ensure that the product you eventually launch is the most bug-free, user-friendly product it can be. What happens if you skip the testing phase in favor of getting the product developed as soon as possible? You’ll spend considerable time and money correcting the product post-launch. Not only is this frustrating—it’s also bad for the bottom line.
- User testing reveals unexpected insights: No matter how thorough your initial user research was, or how convinced you are that you’ve designed the optimal solution to your user’s problem, there are always new insights to be uncovered. Effective usability testing questions will highlight issues that you would not have noticed otherwise.
- User testing improves user satisfaction: Design Thinking is all about putting the user first. By gathering first-hand user feedback, you can make informed design decisions—improving user satisfaction in the long run. As a designer, prototyping and testing will keep you focused on the user at all times. Of course, satisfied customers are good for business, too!
As you can see, prototyping and testing makes sense for everyone involved! Now let’s consider when might be the best time to conduct user tests.

When should you carry out user testing?
You’d be forgiven for thinking that user testing belongs right at the end of the design process, just before you’re getting ready to launch. However, user testing should actually be incorporated throughout. Be sure to test early and often!
In the early stages of the process, testing will help you to get feedback on your initial ideas. At this point, you’ll use low-fidelity prototypes—such as a very basic paper model—to test out a concept.
As your design starts to take shape, you’ll move onto digital prototypes. Low and mid-fidelity clickable prototypes can be used to test things like layout and information architecture, without distracting the user with too many visuals.
Towards the end of the process, you’ll seek to fine-tune the details of your design. You’ll test the overall usability of the product with high-fidelity, fully functional digital prototypes that look and behave just like the real thing.
Now we’ve covered the what, why, and when of user testing, let’s consider the how.
3. User testing methods
There are different methods and techniques you can use to test your prototypes. User tests can be conducted in-person or remote, and they may be moderated or unmoderated. Before we delve into specific user testing methods, let’s consider these differences.
Remote vs. in-person user testing
During in-person testing, you’ll be in the same room as the user while they test your prototype. This has several advantages. Not only are you able to control the testing environment and keep distractions to a minimum; you can also directly observe the user. You are privy to facial expressions, body language, and any verbal commentary the user makes as they interact with the product—giving you valuable, first-hand insight into their experience. However, in-person testing can be expensive and time-consuming.
Remote user testing offers a less expensive, more convenient alternative, but you’ll have little to no control over the user’s testing environment. However if you’re one of the growing numbers now working as remote UX designers, this kind of user testing makes a lot of sense. If you’re testing a digital prototype, you can conduct moderated or unmoderated remote user tests. Let’s explore each of these options now.
Moderated vs. unmoderated user testing
Moderated remote user testing is a good middle ground between in-person tests and completely unmoderated remote tests. Live remote testing allows you to observe your users over a video call, for example. You can use a screen recording app to capture the test, and certain programs will also track and highlight where the user clicks in your digital prototype.
Unmoderated tests can be conducted via user testing platforms such as UserZoom, loop11, and usertesting.com. If you’re short on time, such tools make it easy to conduct user tests quickly and with minimal effort. However, you won’t have the opportunity to observe the users or ask them questions.
Whether you choose to conduct in-person or remote user tests all depends on your budget, time constraints, and the prototype you’re testing. Paper prototypes are best tested in person, while digital prototypes can be tested both remotely and in-person.

What are some of the most common user testing methods used in Design Thinking?
So what methods can you use to test your prototypes?
Here are five of the most popular user testing techniques used by UX designers and design thinkers!
1. Concept testing
In the very early stages of the design process, you’ll want to test out your initial concepts before actually designing them. Low-fidelity prototypes—a simple sketch, or even static images—can be used to communicate your idea to your target users. You’ll then interview your users to gauge how they feel about the concept. Is it a product or feature they’d be interested in using? Does it have the potential to solve the user’s problem? You can learn more about the value of concept testing in UX design here.
2. A/B testing
A/B testing is used to compare two different versions of a design. This method can be used at any stage of the design process, whether you have paper prototypes or fully clickable digital ones. In A/B testing, you’ll create two different prototypes and test each version on a different set of users. You might test two different layouts, for example, or different copy for a certain CTA button on a certain screen. It’s important to only A/B test one variable at a time so as not to skew the results. You’ll find a complete guide to A/B testing on prototypes here.
3. Usability testing
A crucial user testing method that should be used repeatedly throughout the design process, usability testing shows you how easy your design is to use. Usability testing is usually an observational exercise: you’ll ask your users to complete certain tasks, and observe them as they do so (this is part of a task analysis). Throughout the test, you’ll see which aspects of the design caused problems for the user, as well as which aspects appear to be user-friendly. In doing so, you’ll identify usability issues which you’ll seek to fix in the next iteration of your prototype. You can learn more about how to conduct usability testing in this step-by-step guide.
4. First-click testing
When designing an app or a website, you want to make sure that the user takes the intended action whenever they land on a certain page or screen. First-click testing shows you what your users first steps are when they encounter an interface; in other words, where do they click first? This helps you to determine which visual elements and content should take priority, where buttons, icons, and menu items should be located, as well as the kind of language you should use for buttons and labels. First-click testing can be conducted using both low and high-fidelity prototypes. You’ll find a comprehensive guide to first-click testing here.
5. Tree testing
Once you’ve come up with the information architecture of your digital product, you can use tree testing to see how user-friendly it really is. You’ll present the user with a “tree” of information—representative of how your site menus would be laid out—and ask them to find specific items. If users struggle to locate certain information, you’ll need to rethink your information architecture—our guide to IA in UX design can help with this. Tree testing is often conducted as a remote, unmoderated study, but it can also be done in person using paper prototypes. The Nielsen Norman Group has put together an extensive guide to tree testing here.

4. How to conduct user testing: A step-by-step guide
Now you’re familiar with some common user testing methods, let’s get down to the logistics. When it comes to running user tests, there are certain steps you need to follow—regardless of your chosen method:
- Set an objective: The very first thing you’ll need to do is set a clear objective. What do you want to learn from your user tests? What question do you hope to answer? Setting a clear objective will help you to build the right kind of prototype and choose the most appropriate user testing method. For example: If you’re designing an ecommerce app, your objective might be to test how easy it is for your users to add an item to their wishlist.
- Build your prototype: You know what you want to test; now it’s time to build your prototype. If you’re in the very early stages of testing an idea, you’ll stick to low-fidelity prototypes. Once you’ve decided on a concept, you’ll want to test the finer details, such as information architecture or microcopy, using mid and high-fidelity prototypes.
- Create a plan: For the sake of consistency, it’s important to create a plan for your user testing session. Your plan should include your objective or question; the method you intend to use to test your prototype; the number of users you’ll test on; a list of all the equipment you’ll need; and how you’ll document and measure your findings. Depending on your chosen method, you may also want to create a script in order to keep the session focused.
- Recruit participants: Another crucial aspect of user testing is recruiting the right participants. You want to test on users who represent your target audience, so spend a bit of time identifying some key criteria. If you’re designing an over-50s dating app, for example, it wouldn’t make sense to run user tests with a group of 18 year-olds.
- Gather all the necessary equipment: Having recruited your participants, you’re ready to get the session underway. Refer back to your plan and make sure you’ve got everything you need to conduct the tests: screen recording software if you’re conducting remote testing, pens and paper for taking notes, and, of course, your prototype!
- Document your findings: Throughout each user test, be sure to document your findings. You’ll need a thorough record of each test in order to analyze your observations and compare the results of each session.
5. What next?
You’ve conducted several user tests and have documented your findings. What happens now?
After a round of user tests, you’ll need to spend some time analyzing the results. You’ll look for patterns in what you’ve observed and the feedback you received. Your tests will either validate that something works well, or highlight issues that need to be fixed. Either way, the insights you gather from user testing will inform your next steps. Do you need to reiterate on the current design in order to fix a usability issue? Did your initial concept completely fail in front of your users, sending you back to the ideation phase? Perhaps your test users confirmed that your information architecture is extremely user friendly, meaning you’re ready to start refining the design.
Design Thinking is all about iterating and reiterating until your product is ready for launch—but it doesn’t stop there! Even once your product is on the market, you’ll continue to run tests and add new features or make improvements.
Prototyping and testing are absolutely key to creating user-friendly products, so remember to test early and often!
If you’d like to learn more about user-centric design, check out the following guides:
- What Is Human-Centered Design? A Beginner’s Guide
- What Is Rapid Prototyping In UX? A Step-by-Step Guide
- What Is User Experience Design? Everything You Need To Know To Get Started
- How to build a customer journey map
And if you’d like to learn how you can run your own Design Thinking workshop at your company, read this step-by-step guide.