AI is the buzzword right now, with a growing number of UX designers leaning into its abundant use cases in design contexts.
Whether it’s harnessing the power of AI to supercharge your design process, streamline workflows, or gain valuable insights into your users’ behaviors and preferences, AI tools for UX design can help you create intuitive user experiences in a fraction of the time.
In this blog post, we’ll look at the AI tools that have taken the UX design world by storm. From intuitive prototyping tools to smart analytics, these AI-powered gems will empower you to create designs that leave a lasting impression on your audience. So let’s dive in!
The 10 Best AI tools for UX design
1. Framer
Function: Website development
Cost: Free basic, premium options from $5.50/mo
If you’re a UX designer, chances are you’ve heard of Framer. Framer’s been a major player on the UX tool scene for a while, well known (and loved) for its user-friendly no-code platform, advanced prototyping features, and extensive library of pre-built components.
While the tool already streamlined design processes, it recently upped the ante with its new AI-powered feature that allows you to design, generate, and publish your site in seconds using dynamic prompts.
As a UX designer, it’s unlikely you’d hit publish on an AI-generated site without some heavy optimizing—but it’s a great way to get to a halfway point for landing pages.
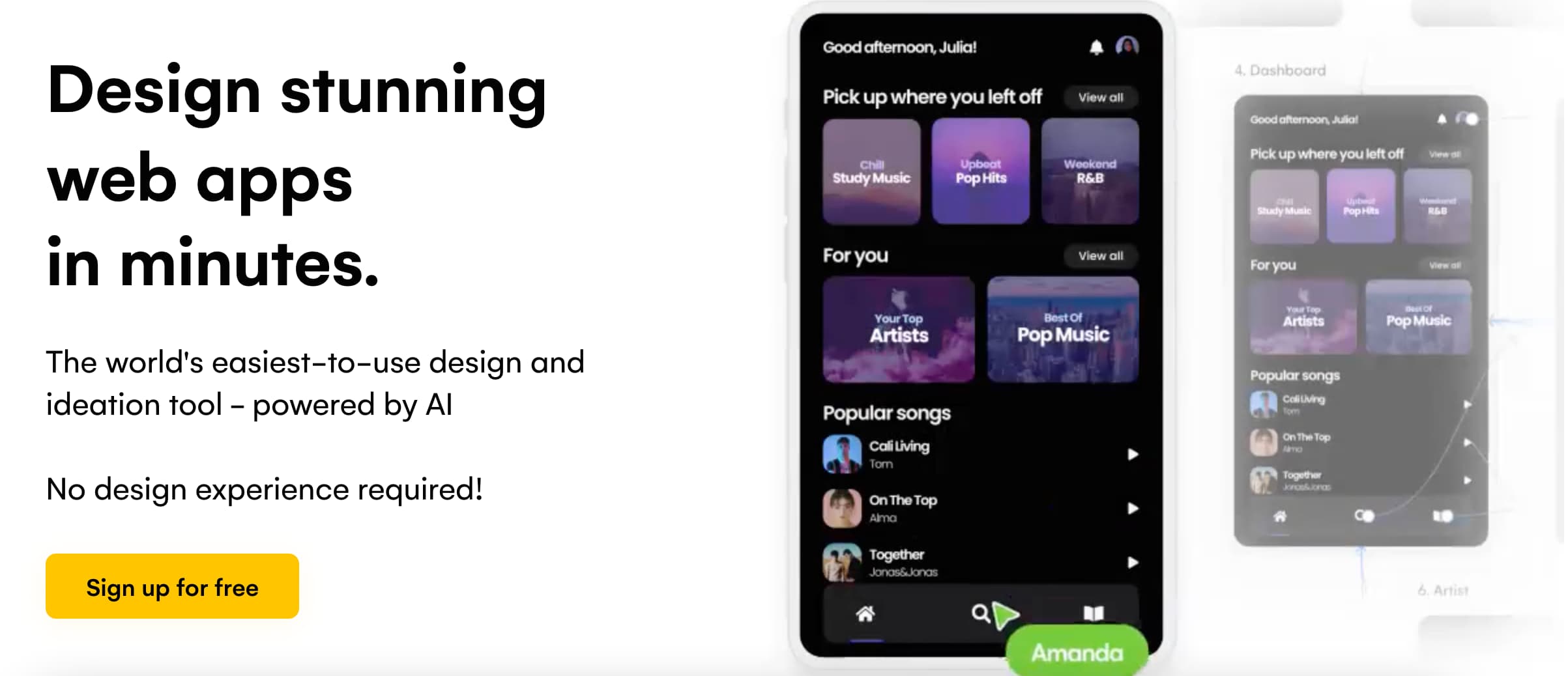
2. Uizard

Function: Design and ideation
Cost: Free basic, premium options from $12/mo
Uizard is an incredible AI tool that helps designers automate the tedious and time-consuming aspects of their work, allowing them to focus on high-level strategy and creativity.
Some of the tool’s groundbreaking AI features include producing predictively-designed layouts based on recent design trends, as well as taking your design ideas and using machine learning to turn them into polished, professional-looking interfaces. Like Framer, Uizard also allows you to generate a suite of pixel-perfect interfaces based on unique prompts and inputs.
3. ChatGPT
Function: Generative content creation
Cost: Free basic, premium $20/mo
ChatGPT is arguably the most controversial AI tool out there right now, but it’s already becoming a favorite amongst UX designers.
ChatGPT uses natural language processing to collect data and convert that information into actionable insights, making it an invaluable resource for designers in need of a thought partner or project management—especially in lean startup settings.
With ChatGPT, you can conduct research, gather data, and create user personas in seconds. The chatbot can also predict user behavior and generate recommendations for improving the overall design. It’s no surprise the tool is so popular—the use cases are seemingly endless.
Read about our top 15 prompts for ChatGT in this guide.
4. Jasper

Function: Brand-focused content creation and optimization
Cost: Free trial, premium options from $39/mo
AI tools for UX design aren’t just helpful for visual components. With AI tools like Jasper, you can do away with dummy text and quickly populate your designs with optimized, accessible, and on-brand website copy.
From landing page copy to product descriptions, Jasper can help you effectively communicate your product to users—so you can focus on optimizing the design.
Jasper uses machine learning to analyze your copy and provide phrasing, tone, and structure recommendations. In the latest of its AI-powered updates, the tool can scour your existing site and create new content based on your current brand voice (no prompts necessary)!
5. Fronty
Function: Image to HTML conversion
Cost: Free basic, premium options from $4.52/mo
As a UX designer, you’ve likely heard the terms “no code” and “low code” thrown about, referring to the ability to create software and applications without traditional programming knowledge. Many AI tools for UX are no code—including Fronty, the world’s first image to HTML converter.
Fronty uses AI to generate HTML and CSS code from an image, allowing you to turn your static wireframes and mockups into dynamic, interactive sites in a fraction of the time. You can also optimize the final product in Fronty’s own no-code editor.
6. Khroma

Function: Color palette generation
Cost: Free
In the absence of a dedicated UI designer to support with beautiful branding, Khroma is a must-have AI tool for UX design.
Khroma is an AI-powered color palette generator that creates beautiful, sleek, trendy color palettes based on your personal preferences.
By analyzing millions of design examples, Khroma suggests cohesive color palettes that perfectly complement your design. With Khroma’s intelligent recommendations, you can create designs that resonate with your users on an emotional level. It’s also a great place to go for inspiration.
Be sure to check out our full guide to Khroma.
7. Visualeyes
Function: User-testing
Cost: Free demo
When it comes to user testing, one key tool in every UX designer’s arsenal is the heat map: Visual representations that reveal how users interact with your product or website.
By highlighting areas that are hot and cold, heat maps can give you valuable insights into what works and what doesn’t.
Visualeyes is a new AI-powered tool, recently acquired by Neurons, that simulates eye-tracking studies and preference tests with a 93% accurate predictive technology. With this information, you can make informed decisions about improving your design for a more effective and user-friendly experience.
8. Visily

Function: Wireframing and prototyping
Cost: Free (premium pricing options coming soon)
Some UX designers prefer digital wireframing, while others prefer good old pen and paper. With Visily, you can do both.
Visiliy allows you to create wireframes and prototypes from hand-drawn sketches, app templates, and text prompts.
By far the most standout feature is screenshot-to-wireframe. Rather than starting from a blank page, this technology allows you to take screenshots of existing UX designs that inspire you and turn them into editable wireframes you can iterate on—meaning you can breeze through the wireframing stage with a tried-and-tested formula.
9. Adobe Sensei
Function: Adobe tools optimizing
Cost: From $9.99/mo (part of Creative Cloud)
One of Adobe’s most recent innovations, Adobe Sensei is an AI-powered integration that helps you elevate your creative output to new heights that brings AI capabilities to the world of design.
From smart object selection to content-aware fill, Adobe Sensei automates repetitive tasks and acts as an intuitive design partner by automatically generating layouts or suggesting font pairings. With Adobe Sensei, you can take your design skills to the next level and create stunning visuals that captivate your audience.
The best part? It’s already integrated into most of Adobe’s creative applications, including Photoshop, Illustrator, and InDesign.
10. Attention Insight
Function: User-testing
Cost: Free trial, then premium pricing from $21/mo
Hot on Visualeyes’ tail, Attention Insight is an AI tool for UX that allows you to validate your design concepts, and optimize for performance based on predictive analytics (before you’ve even launched the product).
Attention Insights goes beyond just heatmaps; they offer focus maps to see what your users will focus on in the first five seconds.
They also offer attention reports and design comparisons, so you can test which of your designs is likely to perform better. Armed with these insights, you can confidently launch your digital product with a good sense of how real users will interact with it.
Round-up
No matter your stance on AI, these top 10 AI tools for UX design are undisputed game-changers. From streamlining workflows to enhancing the user experience, these tools can help you create exceptional designs that resonate with users.
Remember: It’s not about relying on these tools blindly. Instead, think of them as practical design assistants that automate mundane tasks so you can focus on achieving your goal of crafting unique, intuitive, and accessible user experiences.
Want to dive into the world of UX yourself? Try the free UX design short course or speak directly with a UX program advisor.
And if you enjoyed this article, why not give these blog posts a read?
