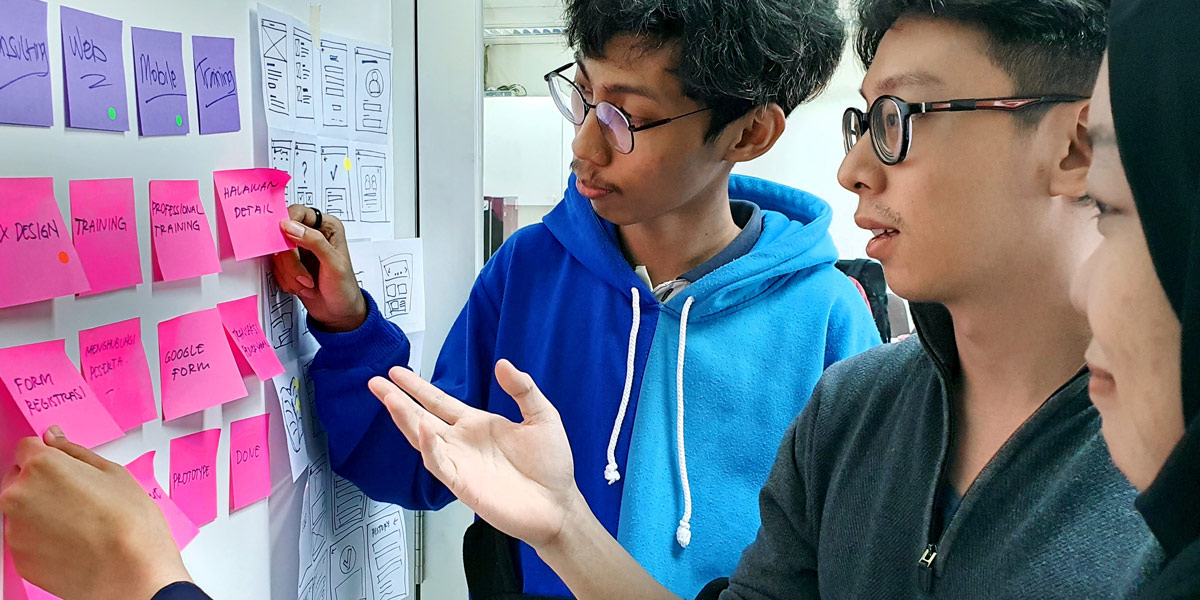
One of the classic tools in the UX designer’s toolbox is an affinity map (sometimes called an affinity diagram). If you’ve ever seen a photo of a bunch of designers standing in front of sticky notes on a wall, an affinity map is what you were probably looking at.
In a nutshell, affinity mapping is putting a bunch of sticky notes with ideas on them on a wall and then grouping them based on their similarities (affinities). These groupings can help you extract insights and themes to help you build effectively toward next steps.
In this article, I’ll first explain why and how affinity mapping fits into the UX process. Then we’ll walk through what it looks like in two common use cases: pulling out insights from research notes and organizing design ideas. Here’s what I’ll cover:
- Why use affinity mapping?
- How to create an affinity map
- Affinity mapping for synthesizing research
- Affinity mapping for ideation
1. Why use affinity mapping?
Before we get into the mechanics of it, let’s take a minute to think through when and why affinity mapping can be useful to you. Because it’s all about extracting insights and noticing themes, affinity mapping is especially useful in strategic phases of the design lifecycle—particularly the empathize and ideate stages . You can use it to better understand users and their needs, to define product requirements, or to plan future product features. Any time you have a bunch of data points or ideas and need to distill them down, affinity maps are a fantastic tool to have at your disposal.
2. How to create an affinity map
Affinity mapping has three basic steps. You can tweak each one to fit your own style, but the skeleton looks like this:
- Write down every data point or idea on a separate sticky note and stick it on a wall
- One by one, pick up sticky notes and group related notes into clusters
- Reflect on or discuss the themes and categories you’ve created and how they affect your next steps
Affinity mapping can be useful as a group activity or individually. Here are some considerations to keep in mind when deciding who should be involved in your mapping activity.

As a team…
Affinity mapping is well suited to teamwork because it’s physical, interactive, and many people can participate at once. People learn kinesthetically by writing down, picking up, and physically engaging with sticky notes. It’s a great way to immerse designers and stakeholders in user research by letting them hold quotations and observations in their hands.
Also, more people means more perspectives. The diversity of knowledge and backgrounds a group brings can yield more creative insights or better ideation. If you’re synthesizing research, you might want to include cross-functional team members to capitalize on this.
Individually…
Affinity mapping is often thought of as a team sport, but individual affinity mapping can be extremely valuable, too. I’ve used it on many projects on which I’m the sole researcher and designer, and my UX students use it all the time on individual research projects. As an individual method, it’s a relatively quick way to pull out insights from your research notes and overcome your tendency to favor certain narratives (i.e.confirmation bias). By physically (or digitally) spreading out your research notes and grouping them, you look at everything with fresh eyes and open up space to draw new connections you hadn’t seen during your actual research.
One other consideration is that affinity mapping is most typically thought of as an in-person activity. This is because of the added value that the movement and physical aspects bring.
However, there are some great tools out there for digital affinity mapping, and this is more critical than ever with more of the tech workforce going remote. The examples below are imagined for physical mapping, but can be easily adapted to a digital context. When working solo, I like to use this free Sketch template. Tools like LucidChart, Upboard, and Stormboard are all worth exploring for more team-based affinity mapping.
3. Affinity mapping for synthesizing research
Two common use cases for affinity mapping are synthesizing qualitative research findings and analyzing ideas in early design ideation. Let’s start with a detailed research example, and then we’ll wrap up with a quick adaptation to an ideation session.
To understand how to synthesize qualitative research—such as user interviews, ethnographic observation, or usability testing—with an affinity map, let’s imagine a scenario.
You’re a designer for a foreign language learning app and you’ve conducted user interviews to identify pain points and future needs your users have with the product. In this example, you’ve completed eight interviews and taken detailed notes for each interview. Now it’s time to put everything together and find the patterns across your interviews.
Step 1: Write all your data points on sticky notes
Every comment or quotation from each interviewee is a potential data point. Go through your notes (on your own or with a group) and write down anything that stands out to you as important on its own sticky note.
Don’t be too discriminating at this point. Just like a brainstorm, the goal is to get a bunch of sticky notes on the wall. At the same time, know that the more notes that end up on the wall, the longer it’ll take you to sort them. Depending on your timeframe and how thorough you want to get, you can find the balance that works for your project.
Step 2: Group together similar sticky notes
Walk up to the wall and grab a sticky note. Read it, and then put it to one side where you’ll sort your notes. Now grab another note. If it’s related to the first, put it next to it to start to form a cluster. If it’s not related, put it further away to start a new cluster. If you’re working with a group, be sure to give people a clear time frame and do this sorting together as a group.
What does related mean in this context? Well, that’s for you to decide. The goal of this activity is to draw connections, so there are no right or wrong answers. But you want to find connections that might be valuable for you, so keep in mind the research questions or business goals that drove your research.
As you sort notes into clusters, feel free to write headings for each cluster on the wall or with a different color sticky note. Also, feel free to change your mind and regroup notes as you go!
Step 3: Extract insights and plan next steps
This is the most flexible part of the process. The goal is to use your sorted sticky note wall to answer questions and drive your thinking. One way to do this is to continue sorting. You might group your clusters into larger ones as you find broader themes and connections. Conversely, if you started with more general categories, you might break them down further into more specific subcategories.
At each stage of the sorting, make sure you discuss (or reflect on) the patterns you’re seeing and how they relate to your research questions. Jot down notes, questions, and ideas for further consideration. Make sure to take pictures of your wall—and consider translating the map into a document that you can share later with participants or stakeholders.

4. Affinity mapping for ideation
Now let’s look briefly at how to use the same tool to gather and organize design ideas in a later stage of the process. Using the same example above, let’s say your research synthesis made it clear that your users’ biggest pain point is that they don’t have a way to actively put their new language skills to use. You decide to gather your design team and have an ideation session on what features could help solve this problem.
Step 1: Write all your ideas on sticky notes
Give everyone a time limit, let’s say 5 minutes, to write or sketch as many ideas as they can come up with, each on a different sticky note or index card. The idea can take any form, so it may be low fidelity wireframes, a diagram of a user flow, or just a quick phrase that conveys the idea. When the time limit is up, have everyone post their ideas on the wall.
Step 2: Group together similar sticky notes
Again, spend some time looking at each idea and sorting them into groups according to whatever themes you find useful. Be creative in sorting your ideas— you want to clearly identify the key ideas that emerged.
Step 3: Extract insights or patterns and plan next steps
Drawing on the key ideas and themes, discuss with your team the most viable ideas. Raise concerns and talk through them. Prioritize and select which ideas the team should pursue in more detail moving forward. Some form of voting is common at this stage—you can use markers or stickers or let each person weigh in on which ideas should be carried forward or given priority.
5. A final word
I hope these scenarios have helped you visualize what this process can look like and how it can be useful in your UX process.
Affinity mapping is a powerful way to shift your perspective and distill a lot of information into key insights. Whether you’re synthesizing research or ideating, working alone or in a group, or collaborating in-person or remotely—affinity mapping is an active and visual approach that often helps turn up ideas and solutions you may not have come by otherwise.
If you’d like to learn more about UX design processes and deliverables, check out these articles:
