If you’ve heard about UX design, you’ve probably come across information architecture, or as it’s often written for short ‘IA’.
Maybe you’re attracted to IA because you enjoy solving problems, or you have a natural talent for organizing complex information in a clear and logical way.
The world certainly needs information architects. In the information age we live in, it’s more important than ever before that every organization working with data is conscious of IA; that they plan ahead, plan carefully, and make sure that their content doesn’t turn into an unruly, illogical beast.
As consumers, we’re accustomed to finding exactly what we need, where we expect it to be. And when we find it easily, it’s generally no coincidence. It’s usually the result of extensive user research and testing. And what happens if we don’t find it? We give up within a few seconds and move on.
In short, we don’t have much patience when it comes to bad user experience.
As a result, near perfection has become a must to survive in the competitive tech environment. The job of an information architect is to maintain a competitive advantage by making sure things are where they should be, and believe me, it’s not always easy. As you’ll soon discover, there is a lot to think about.
So what do we really mean by information architecture (IA)? I’ll begin by explaining, in simple terms, what it means. If you scroll down, you’ll find 8 easy principles that highlight some crucial things to think about when designing the IA of a website. I’ll then explain the many ways that good IA will benefit both the user and your bottom line, and finally I’ll share some handy processes to get you started, plus a list useful tools to use when designing the IA of a site. And if you’re an audiovisual learner, you can check out the video below, presented by one of our wonderful student advisors.
Ready to get to grips with it? You can select a topic from the list below to jump straight to it, or else we can simply start from the very beginning. Let’s get cracking!
- What is information architecture?
- 8 Principles of information architecture
- What’s The Value Of Information Architecture?
- What are the key processes for information architecture?
- How to define the information architecture of your site
- What tools do information architects use?
- Further Reading And Resources

1. What is information architecture?
The famous UX designer, Jared Spool, once said: “Good design, when it’s done well, becomes invisible. It’s only when it’s done poorly that we notice it.”
The same applies for information architecture (IA). When all is in order, it becomes invisible. Interestingly enough, this ‘science of order’ does not have one unified definition that experts would agree on. But they all agree that, in one way or another, IA is the practice of organizing content in an effective way.
The history of IA goes as far into the past as ancient Egypt. Librarians in the library of Alexandria listed the content of the library on a 120-scroll bibliography. The principle is the same, only it wasn’t called information architecture, it was just good sense.
In fact, one of the first mentions of IA happened in the early 1970s, when XEROX Labs addressed the need for information structuring practices, and developed technology that would support it.
After that, things were relatively quiet on the IA front, until all of a sudden the internet came along and changed everything.
In 1998 Peter Morville and Louis Rosenfeld wrote the book ‘Information Architecture for the World Wide Web’ and even though the authors didn’t expect much success, the book became Amazon’s best internet book that year. So what did this show?
You could see that people were really standing up and paying attention. In the so-called information age, the work of information architects, UX designers, interaction designers, and content managers is more important than ever before. Without them, the web would descend into chaos. So, where should you begin?

2. 8 Principles of information architecture
Building the information architecture for a website should not be done in a vacuum. From user behavior, to future-proofing, there are lots of things to take into account, beyond organizing the information in a logical way.
In his quest to design a good site structure, information architect Dan Brown laid out 8 principles that he keeps coming back to.
These principles are based on the understanding that the architect’s focus should be purely the structure – something that can be shown with maps and flowcharts.
To do this, the architect should get a good understanding of the functionality of the site, and they should also have a complete inventory of the content. Once these requirements are met, the information architect can begin optimizing the IA using these 8 principles:
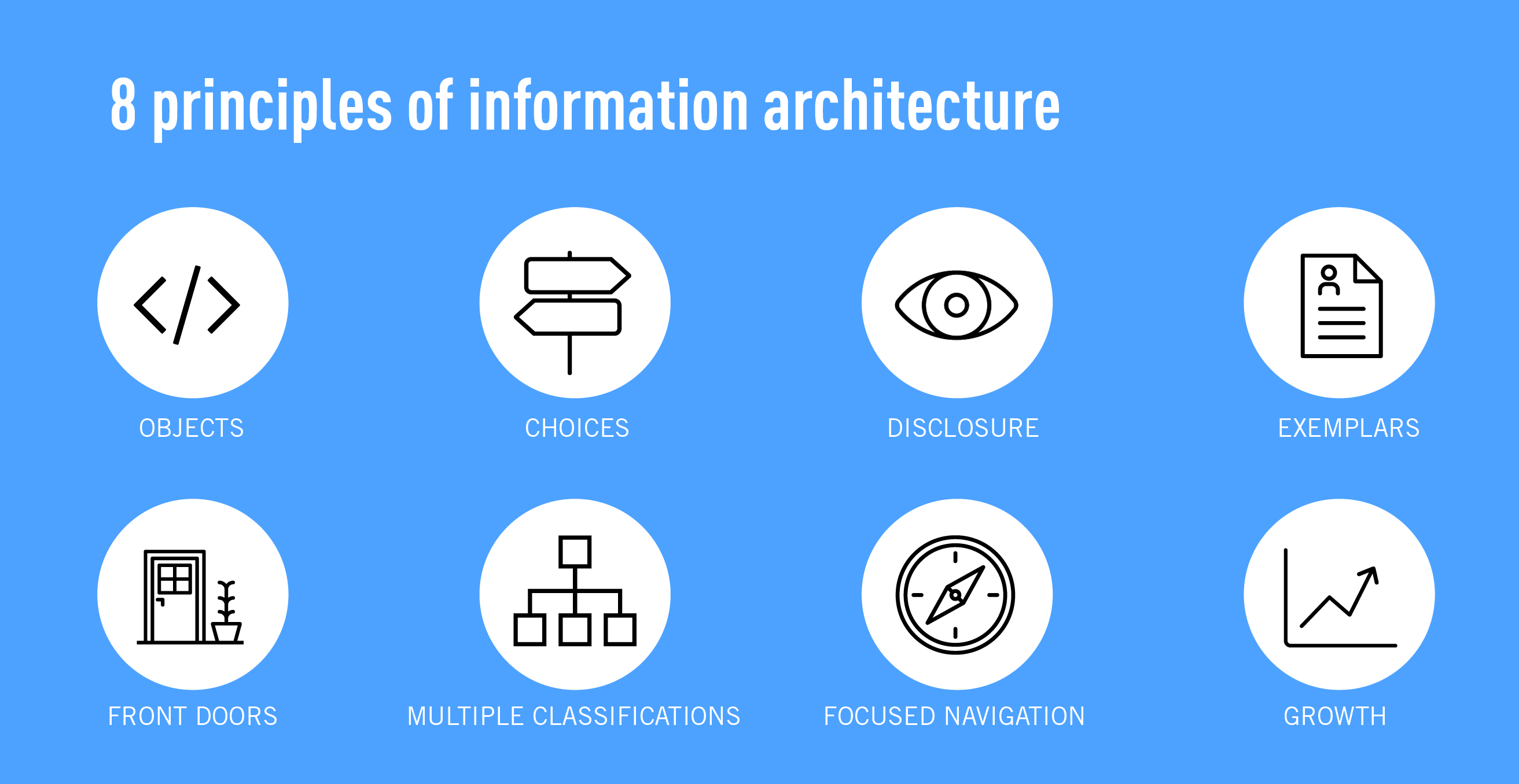
- The principle of objects: Content should be treated as a living, breathing thing. It has lifecycles, behaviors, and attributes.
- The principle of choices: Less is more. Keep the number of choices to a minimum.
- The principle of disclosure:Show a preview of information that will help users understand what kind of information is hidden if they dig deeper.
- The principle of exemplars: Show examples of content when describing the content of the categories.
- The principle of front doors: Assume that at least 50% of users will use a different entry point than the home page.
- The principle of multiple classifications: Offer users several different classification schemes to browse the site’s content.
- The principle of focused navigation: Keep navigation simple and never mix different things.
- The principle of growth: Assume that the content on the website will grow. Make sure the website is scalable.
As you can see, there are many things to take into consideration. Depending on the size of a website, IA can be a complex task requiring ongoing maintenance. But, it is one which is very much needed. Otherwise, it can mean failure for a business.
3. What’s the value of information architecture?
With Facebook and Google both blocking websites with low valued content, it’s even more important that we produce content that the users will find valuable.
But, the most valuable content will not get discovered if the information architecture is bad, which is bad news for both the user and for the business.
The value for the user
We live in a world where people want instant gratification. This, combined with an overload of information and choice means you really have to deliver the right content at the right time. If the process of finding information is too complicated or too slow, the user will simply abandon the process and move on.
According to Peter Morville and Louis Rosenfeld (Information Architecture for the World Wide Web, 3rd edition) the IA of a website needs to address different user needs.
They distinguish 4 main types of needs as:
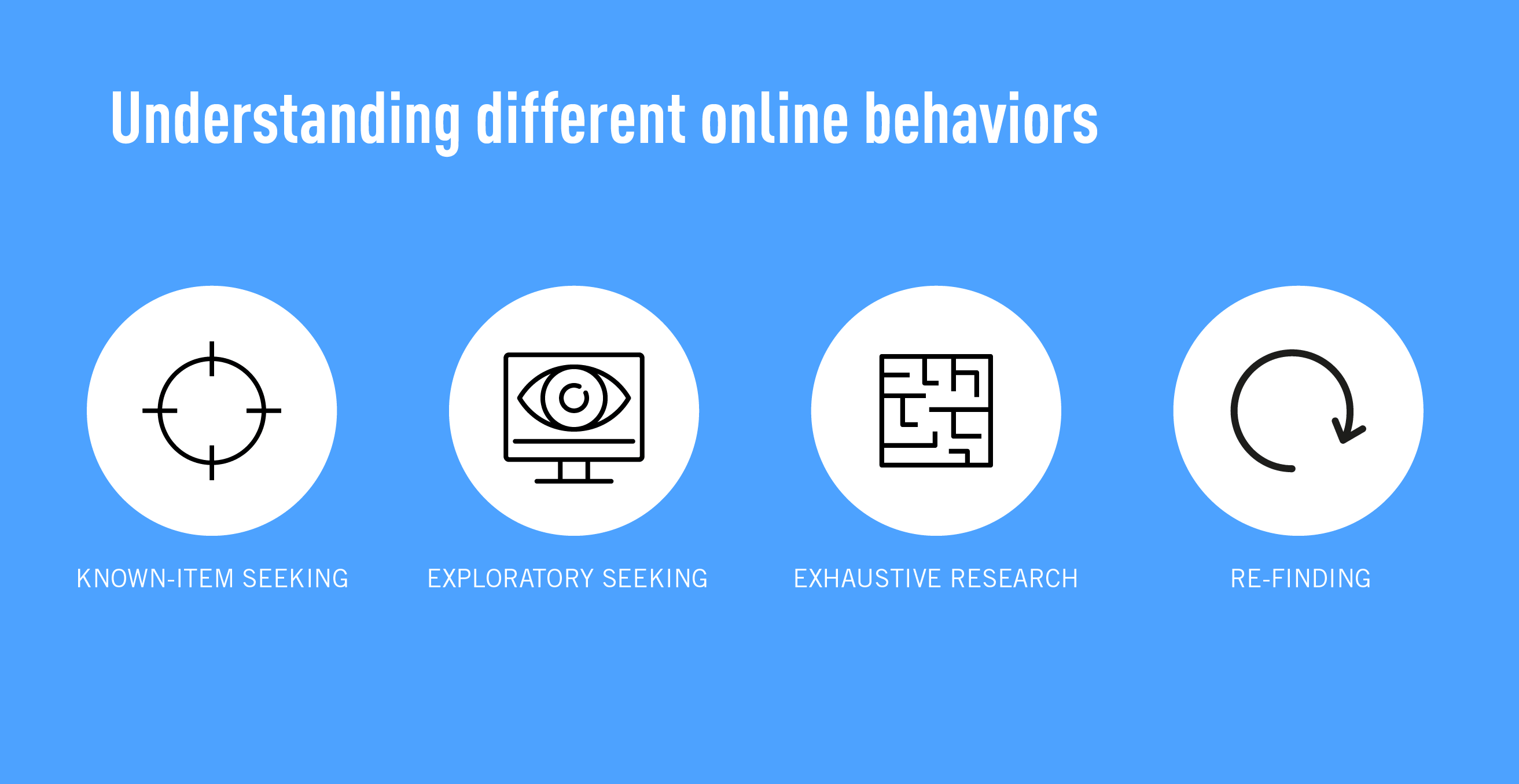
- Known-item seeking: Users will come to the website to search for something desirable and known.
- Exploratory seeking: Users will come to the website looking for inspiration. They’re looking for something desirable but not sure what exactly.
- Exhaustive research: Users are in a process of an extensive research. They want to find as much information as possible.
- Re-finding:A user needs a desired items again and are trying to find it.

When thinking about information architecture, it’s important to think about the different users and how they will navigate, search, or use filters.
Think of an e-commerce website. If you’re looking for new shoes for a wedding, you might want to filter by style and by color. But if you’re after a gift, you might want to see some curated gift ideas. If you know exactly what you want, you want the option to quickly find it without browsing.
Good information architecture greatly impacts the user experience. The faster the users get to their final destination, even if that destination includes multiple options, the greater their satisfaction. Therefore, we should never forget that knowing the users and their information seeking behaviors is the key to success. Once we know our users’ needs we can we can prioritize which architectural components to build.
The value for the business
If users and customers cannot find critical information or perform the most important tasks, businesses can lose out in many ways. IA can play a crucial role in the following.
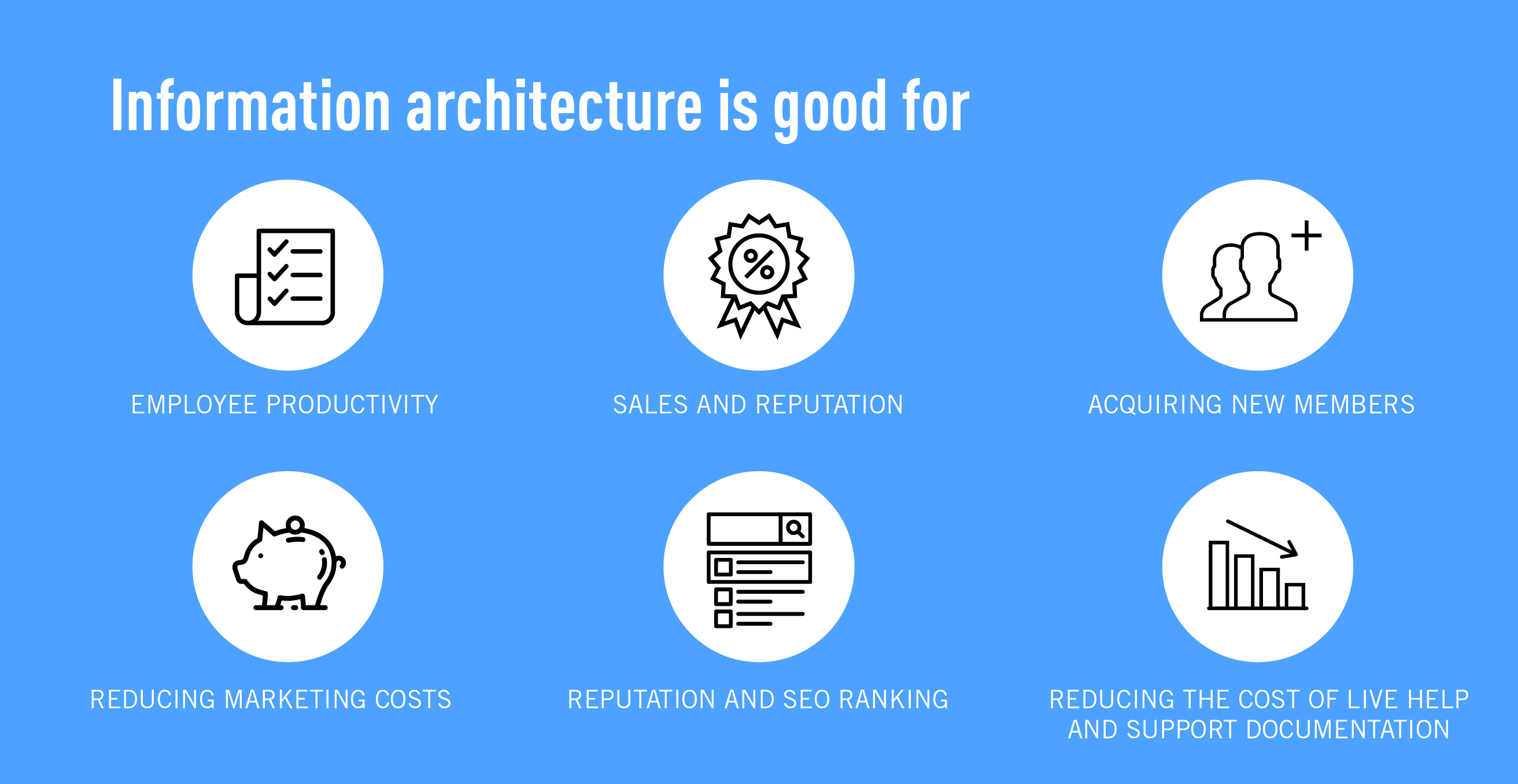
- Employee Productivity
- Sales And Reputation
- Acquiring New Members
- Reducing Marketing Costs
- Reputation And SEO Ranking
- Reducing The Cost Of Live Help And Support Documentation
Employee productivity
If there is a bad IA for internal content, it can result in wasted time and reduced productivity. In 1999, the International Data Corporation (IDC) conducted research into knowledge workers to find out the financial cost of this. They considered things like how long workers spend searching for information each week and how much time they spend creating content that already exists because they couldn’t find it. They estimated the cost of this “knowledge work deficit” at $5000 per employer every year.
Sales and reputation
Lost business is one of the most obvious consequences of poor customer-facing IA. If users cannot find desired products, sales will go down, and the effects can be long-lasting. When people abandon a website (or a brick and mortar shop) it is more difficult to bring them back. They’ll usually find a competitor who’ll solve their problem (e.g. offer a desired product) without the hassle. And, because so many sales still rely on word of mouth, especially in the service sector, this can have a knock-on effect and impact their whole network of potential customers.
Acquiring new members
Depending on your business model, getting new members could be one of your key targets. If so, your sign-up pages – and how to get there – should be carefully crafted with UX research. If it’s too complicated, no one will register or give their personal data, which means you’ll struggle to make profits or demonstrate traction.

Reducing marketing costs
If users cannot find desirable information, product or services, marketing costs will skyrocket to achieve the same results. If you’re sending paid traffic to a page, it should be easy for people to navigate from that page to where they want to go. If people regularly leave the site before completing the desired action, you may even end up spending lots on remarketing – i.e. trying to win them back! Also, poor website structure can result in less organic traffic, due to a lower page rank in search results – see next!
Reputation and SEO ranking
IA has a big impact on the SEO. Organizing website’s data and content affects usability, conversions, and ranking. Ranking places the website higher in the search results, usability makes the website easy to use, and a seamless flow leads to a higher conversion rate. If you have repetitive content, or index huge amounts of poorly defined content, it could adversely affect your SEO.
Reducing the cost of live help and support documentation
When the information architecture makes it easy for users to find what they are searching for, the cost of live help will decrease significantly and so will the need of the written documentation.
So as you can see, the costs of poor IA can quickly add up. What processes does a business employ to ensure they don’t waste money or miss out on potential revenue?

4. What are the key processes for information architecture?
Information architecture is to a website, library or shop, what the concrete foundations are to a house. To create the best possible foundations, we need to create an IA document.
Creating the document happens in a few stages that will be explained below. Companies should spend time on this, and see it as a worthwhile investment.
The process below is tailored to creating IA for a website, but you can easily take the process and adapt it to non-digital products.
So, first things first:
1. Define the company goals
In order to determine goals of creating IA you can ask yourself two questions: why do you want to do it, and what do you want to achieve with it? Work with all key stakeholders to determine that. You want them to feel involved and agree on the final version.
If you cannot clearly articulate the reason for doing the work, and the desired outcome, stop right now. Don’t go any further until this is clear. – Donna Spencer, Information Architect
Donna also explains that usually goals fall into three categories:
- Making more money
- Reducing costs
- Helping people make better decisions
Consider whether there are any constraints that affect the goals?
2. Define the user’s goals
Who are the people that will be using the website? Follow UX practices: conduct user interviews, create personas, create scenarios and answer the questions:
- What are these users going to do on the website?
- What are their goals?
Use a storytelling approach so that stakeholders can easily visualize and understand what you are explaining. Together find best-case scenarios, and worst-case scenarios, and think of how to prevent the latter.
This is also a good moment to think about any constraints that users may have, for example, what technology are they using?
3. Analyze competitors
Sometimes inventing hot water all over again is very unnecessary and can actually hurt you. Go all out and make sure you know your competition.
Think about their information architecture.
- Where do they display information?
- Which information is common denominator?
- Is the website easy to navigate?
- What makes is good and what makes it bad?
4. Define content
If a website already has content, go through that first and decide what to keep and what to get rid of. If the website is new, start from scratch. You need to have a clear understanding of the content.
When your website already has content you can do one of the following:
Full inventory
Write down everything that you have on the site. This might take a long time and perhaps even a team of people, but it’s the most useful. When you decide for this option include all pages, all downloadable content, and also any media or interactive content.
Partial inventory
A partial inventory is still better than nothing. Focus on the important parts and higher levels.
Content audit
This approach gives us the least information, but it’s quicker and simpler. We focus on determining how useful, accurate, and overall how effective the content is.

5. How to design the information architecture of your site
Whatever approach you choose to define your content, you will want to collect link names, page names, URLs, the type of the content, information about how current the page is, and who created it or who owns it. Adding comments can also be useful.
If your website is still in the making and you are just starting to think about content, start by building a connection with the content creators – content is the heart of the website it should be taken seriously at the very start of the project. Build your website around content, not the other way around.
In the process of creating strong foundations for your website, content creators are your best friends and you should treat them as such. Involve them in the process and help them understand what you are doing.
Guide them to create a high-level overview of the content first, the detail should come second.
Step 1: Group and label the content
Once you have a list of all content, prioritize it and group. Use card-sorting techniques to help you group the content.
Card sorting is a participatory design technique, which we use to determine how users group different items into different categories. They are given cards with printed terms, features, or concepts and are asked to sort them into groups.
In the end group names can be refined into a menu and sitemap.
Step 2: Define navigation and create site map
You have content, and you have groups that make sense. Now the big question – how will users get to this content?
Before you can create sitemap and navigation, your IA needs to be defined. The navigation is most of the times just the tip of the iceberg.
Information architecture isn’t really visible to the visitors, but it presents a backbone of the website, and can be visually presented in spreadsheets and different types of diagrams and is then called a sitemap.
To create a sitemap, you need to have content, which is grouped and labeled, and then presented in a diagram.
Once that is done, you can create navigation – collection of UI elements that are connected in a meaningful way. Those can be anything from global navigation – menu, to local navigation, breadcrumbs, filters, footer…
Step 3: User testing
Test early and test often.
There are a couple of ways how to test to see if the information architecture works. The Nielsen Norman Group suggest four different types of testing, depending on the design phase and goals:
Test #1: Tree testing
This test is used to determine if the key information can be found in the IA of the website. Participants navigate through the website only by using link names. Tree testing is a quantitative testing method.
Tree testing shows us if the names of the categories are understandable, if they convey the content correctly, if the content is categorized in a user-centered manner, if the titles are distinguishable from one another, and if the information is easy to find.
Test #2: Closed card sorting
The test is used to determine the strength of category names. It is both a quantitative and qualitative testing method.
It shows if the names of categories are accurately conveyed and if they accurately convey the content. It also shows us if the categorization is done in a user-centered manner, and if the titles are distinguishable from one another.
Test #3: Click testing
The test shows us how users use the available UI components. It is a quantitative testing method.
It shows us which navigation elements are used and which are overlooked or avoided.
Test #4: Usability testing
The test is used to determine how and why users use a website (or a product). It is one of the qualitative testing techniques.
It reveals how users find information, which ways do they use and which do they ignore or just plainly refuse to use and why.
If you cannot do all 4, make sure you at least do the usability testing in combination with an interview at the end. That will give you valuable insight into what features people are using and what they do on your website and why.
The answer to the question ‘why?’ is such valuable information that can help you design and get better results.
6. What tools do information architects use?
1. Pen and paper
Pen and paper is all too often underused, although it’s very cheap, simple to use, and effective.
2. Realtimeboard.com
Cheap and easy to use, Realtime Board is my daily go-to tool. You can use it to create charts, agile boards, customer journeys, personas, empathy blueprints, mind maps, organizational charts and more. It’s focus is in supporting collaboration and offers good integration with Slack, Jira, Google drive, Dropbox…
3. Lucidchart.com
Lucid chart is a flowchart maker and online diagram software. They offer different sorts of charts and diagrams, and support creation of mind maps, and wireframes. Their price for a single user is pretty low and the enterprise prices are not bad at all. It’s definitely a good competitor to the Realtime Board.
4. Xmind.net
Xmind is a mind mapping web software is the only one in the selection that doesn’t offer a subscription, but a one time purchase option, which could be a good choice in the time of subscriptions. They offer mind mapping, business charts, and brainstorming support. With your purchase you also get free templates, clip arts, a useful presentation mode, and more.
5. Coggle.it
Simplest of all 5, except for the pen and paper, Coggle’s collaborative mind maps web app is definitely a good choice if you need to get lots of people involved, and collaborate to create useful diagrams.
7. Further reading and resources
Books about information architecture
- Understanding Context: Environment, Language, and Information Architecture by Andrew Hinton
- How to Make Sense of Any Mess: Information Architecture for Everybody by Abby Covert
- A practical guide to Information Architecture by Donna Spencer
- Designing Web Navigation: Optimizing the User Experience by James Kalbach
- Information Architecture for the World Wide Web: For the web and beyond by Louis Rosenfeld and Peter Morville
Websites and articles about information architecture
- Creating a website information architecture – dynomapper.com
- Information architecture process: how to create the best UX – bluefountainmedia.com
- The ultimate guide to information architecture – webdesignerdepot.com
- Improving information architecture: card sorting beginner’s guide – smashingmagazine.com
- Navigation IA tests – nngroup.com
- User Interface Engineering website – uie.com
- Eight principles of IA by Dan Brown – asis.org
- The high cost of not finding information – utoronto.ca
- IA vs navigation – nngroup.com
- Understanding information architecture – prezi.com
Ready to tackle a website for yourself?
I hope that the article showed you how important information architecture is and helped you to understand where to begin. If you want to gain a better understanding of IA, try going through websites and just observing how they structure content and how their navigation works. Put it on paper! See for yourself what works and what doesn’t. Test out some of the tools listed above, and get more information by following some of the most influential people in the IA industry.
If you’re interesting in learning more about principles and skills essential to UX designers, check out these articles:
