UI kits are like treasure chests filled with pre-designed elements, components, and templates that form the building blocks of stunning user interfaces. With UI kits, you gain instant access to beautifully crafted, pixel-perfect designs that have been carefully thought out by the best UI designers on the scene.
On the lookout for the amazing UI kits that will help you create stunning, modern designs without spending a penny? Look no further!
We’ve scoured the web for the 15 top-rated and most highly recommended free UI kits available right now. From sleek color palettes to comprehensive wireframes, these kits are sure to provide oodles of inspo as you bring your designs to life.
Let’s get stuck in!
The 12 best free UI kits
We’ve divided the kits into those for Figma, Sketch, and InVision.
1. Figma Three Material Design Kit
2. Figma iOS Design Kit
3. Figma Bootstrap Grid System
4. Figma Wireframe Kit
5. Figma Dashboard UI Kit
6. Sketch App Sources
7. Sketch iOS 14 UI Kit
8. Sketch Material
9. Sketch Wireframe Kits
10. Sketch Dashboard UI Kit
11. InVision Design System Manager
12. InVision Web Design Templates
For Figma

1. Figma Three Material Design Kit
Looking for an all-encompassing UI kit that simplifies interface design without sacrificing aesthetics and functionality? Look no further than the Figma Three Material Design Kit.
From buttons and forms to navigation menus and typography, this kit has everything you need to create polished, cohesive designs that reflect your brand and engage your users. Plus, the consistently-designed elements make creating sleek, professional-looking designs a breeze.
With a tool for every interface scenario, this is the Swiss army knife of UI kits.
2. Figma iOS Design Kit
If you’re a designer immersed in iOS App Development, you know how difficult it can be to create visually stunning apps while keeping them aligned with Apple’s design guidelines. Luckily, the Figma iOS Design Kit has you covered.
This comprehensive kit features an extensive range of customizable iOS components and screens to help you create unique apps that stand out. The best part? Your design will fit perfectly in the Apple environment. Whether you’re designing for iPhones or iPads, this UI kit will see you deliver an exceptional user experience in a fraction of the time.
3. Figma Bootstrap Grid System
If you’re in search of a responsive and versatile grid system to streamline your website’s layout design, the Figma Bootstrap Grid System is a fantastic choice for designers and developers alike.
This UI kit empowers you to create seamless and responsive web layouts that adapt effortlessly to all screen sizes and devices. By utilizing the power of Bootstrap’s grid system, you’ll be able to achieve visual consistency and pleasing designs effortlessly and more efficiently without sacrificing necessary design principles.
4. Figma Wireframe Kit
Wireframing is one of the most crucial steps in the design process, and there’s no better tool for the job than the Figma Wireframe Kit—a versatile set of pre-designed UI elements for rapid wireframe creation.
This comprehensive kit is fully equipped with an array of components ranging from buttons and forms to navigation elements that can catapult your wireframing stage. With this tool in your arsenal, you can quickly iterate and refine your design ideas before diving into the visual design phase, saving you from the hassle of repetitive wireframing. This is one of the most popular UI kits on this list, and for good reason!
Learn more in our complete guide to wireframing for mobile apps and websites.
5. Figma Dashboard UI Kit
This UI kit is specifically designed for dashboard and analytics applications, featuring a collection of handy charts, graphs, and components that make complex dashboard design a breeze. What sets it apart from other UI kits is its flexibility—you can easily modify and remix the elements to fit your particular project needs.
For Sketch

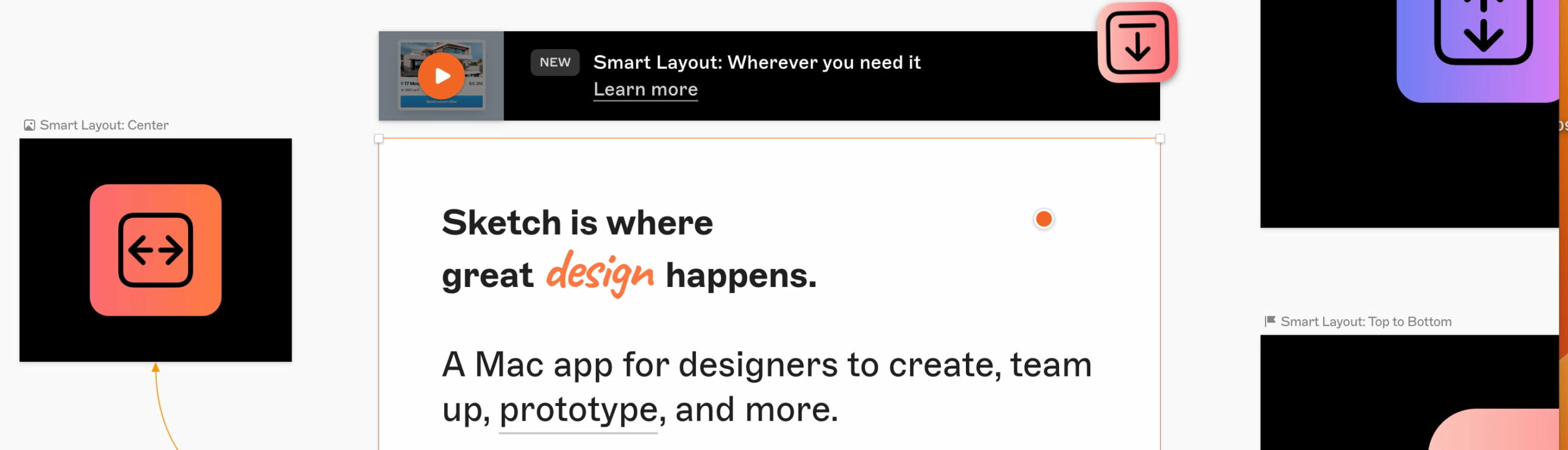
6. Sketch App Sources
Sketch App Sources is a one-stop shop for UI designers in search of beautiful (and free) Sketch UI kits. Their vast collection covers a wide range of project categories, including e-commerce, social media, travel, and more—with high-quality UI kits created by designers from around the world. Whatever you’re designing, you’ll find what you need on this site.
7. Sketch iOS 14 UI Kit
The Sketch iOS 14 UI Kit is the ultimate resource for Sketch designers focused on iOS application development. With this kit, designers have access to an extensive library of pre-designed screen layouts, UI assets, and components for both iPhones and iPads.
Crafted with precision and attention to detail, the kit offers a central hub for everything designers need to build stunning iOS interfaces that align seamlessly with Apple’s design guidelines. Say goodbye to fiddling with cross-OS compatibility issues or struggling to achieve pixel-perfect UI elements!
8. Sketch Material
This UI kit includes a comprehensive library of customizable components and styles inspired by the award-winning Material aesthetic. The wide range of components helps UI designers achieve a cohesive and modern look for their projects.
With Sketch Material’s ready-to-use elements, you can create a seamless user experience while saving valuable time. Moreover, every element adheres to the principles of Material, ensuring that the design is up to date with the latest UI design best practices.
9. Sketch Wireframe Kits
Like Figma, Sketch has its own wireframe kits, which serve as invaluable resources for UI designers who want to quickly prototype and iterate their design ideas without sacrificing quality for speed. These extensive kits offer a wide collection of pre-designed wireframe UI elements, like buttons, forms, and navigation components, that can easily be dragged, dropped, and customized to fit the unique needs of your project.
With Sketch Wireframe Kits, you can rapidly create low-fidelity mockups and quickly validate your design concepts with stakeholders and team members.
10. Sketch Dashboard UI Kit
Creating intuitive and visually appealing dashboards can be time-consuming, but the Sketch Dashboard UI Kit makes it effortless. This comprehensive collection of components, charts, and widgets is tailored for dashboard and analytics applications, allowing you to create engaging dashboards and present your data in a visually appealing, user-friendly way.
For InVision

11. InVision Design System Manager
With InVision’s Design System Manager (DSM), designers can create, manage, and maintain their design systems like never before. DSM provides a dedicated hub for designers to work together, optimize their design process workflows with minimal friction, and breeze through handovers across team members. Not only does it save valuable time and resources, but it can also elevate the efficiency of multiple projects.
12. InVision Web Design Templates
InVisions Web Design Templates offer a collection of specialized UI kits that cater to UI designers working on websites and web apps. It offers an extensive yet well-crafted collection of components, templates, and styles optimized for web interfaces.
The kit allows designers to create interesting, visually stunning web designs while also leveraging InVision’s robust collaboration and prototyping features for group designs.
Closing thoughts
As a UI designer, having access to high-quality UI kits can significantly enhance your design workflow and help you create visually stunning interfaces. Whether you’re a whiz in Figma, Sketch, InVision, or Adobe XD, these 15 free UI kits will surely get the job done. In addition to great features and components, many of these UI kits come with support and instructions to help you easily start creating designs from the get-go.
Want to learn more about designing beautiful user interfaces?
Try our free UI design short course or speak directly with a program advisor.
And if you enjoyed this article, try these:
