“Endless, engaging content.” Ask a TikTok user to tell you why they love the app, and they’ll probably give you an answer that sounds something like that.
And this content—combined with a UI that is as close to frictionless as you can get—is the reason why TikTok has over 1.1 billion monthly active users and is growing at a frankly phenomenal rate.
We’ve written this article to explore that frictionless UI. We’ll analyze the key UI and UX principles that it’s based on and show you why and how they make it so successful.
We’ll go through four identifiable principles behind the TikTok UI: Fitts’s Law, Hick’s Law, the Doherty Threshold, and Miller’s Law. Finally, we’ll wrap things up with some key takeaways.
To skip ahead to a certain section, simply use this clickable menu:
Why is the TikTok UI so good?
As most users will attest, TikTok can be maddeningly addictive.
The quality of its content, which is often outrageously funny, walks the line between flippant and profound.
Throw in a genius UI built for infinite scrolling and an algorithm that autoplays curated content, and you have an app that’s easy to get sucked into.
But the question of what makes the TikTok UI so good is one that hasn’t received the attention you might expect.
We found four key inter-related factors—based around UI and UX principles—that make TikTok’s UI so effective:
- Swiping (Fitts’s Law)
- Simplicity (Hick’s Law)
- Instant rewards and user control
- No thinking
1. Swiping: How Fitts’s Law and the TikTok UI
The first UX principle that TikTok is using to great effect in its UI is Fitt’s Law. Norman Nielsen Group (NNG), in their article, Fitts’s Law and Its Applications in UX, describe what the principles focuses on:
“Fitts’s law gives us the relationship between the time it takes a pointer (such as a mouse cursor, a human finger, or a hand) to move to a particular target (e.g., physical or digital button, a physical object) in order to interact with it in some way (e.g., by clicking or tapping it, grasping it, etc.).”
Put into UX terms, Fitts’s Law is about the time it takes the user to acquire—in the case of TikTok’s UI, to touch—their target, i.e. whatever they want to touch. NNG explain the two keys aspects of the law:
- The further away the target is, the longer it will take for the user to touch it—closer targets are easier to touch.
- The larger the target, the shorter the time it will take for the user to move to it—bigger targets are easier to touch.
In the context of a mobile UI, this means bigger, closer things are easier to touch. How has this principle influenced TikTok’s UI design?
In a word: swiping.
Swiping gives users a target that’s about as big and as close as you can imagine.
Whether you’re holding your phone in your left hand, your right hand, or both, swiping with your thumb is always not just possible—it’s easy.
Because going to the next video is the most common action TikTok users do when they’re on the app, giving them a huge target—which is always close to their thumb— is a super smart UX decision.
And—as any of you who have jumped on for a quick scroll only to be sucked down the TikTok rabbit hole for 3 hours will know—it’s impossible to miss how Fitts’s Law played out in TikTok’s UI. It’s a key part of what’s an almost incomparably addictive experience.
2. Simplicity: Hick’s Law and the TikTok UI
Simplicity is often held up as a sign of a successful UI, and with good reason.
Fourth on the list and one of the most important quotes in Emily Stevens’ blog 15 Inspirational UX Design Quotes is from Scott Belsky, a founder at Behance and Chief Product Officer at Adobe: “Rule of thumb for UX: More options, more problems.”
This quote is Hick’s Law—one of the several UX/UI principles about simplicity—in a nutshell.
Another way of describing Hick’s Law is that too many and too complicated choices make it less likely that a user will actually make a choice. The more choices you give a user the longer it will take them to make a decision, because analysis paralysis is more likely to occur.
The influence of this law can be seen multiple times in TikTok’s UI and UX. While many apps would guide new users through a product tour introducing them to a few different things they could do, TikTok simply plays them a video.

As this screenshot shows, simplicity is a key ingredient in the TikTok UI’s success.
This complete removal of choice is the ultimate characterization of Hick’s Law in UX.
Not only do new users not have a choice about what to do the first time they open the app, but they’re immediately exposed to that value we talked about in the introduction: endless, engaging (soon-to-be personalized) content.
There’s no learning curve, there’s no long, complex user journey, and there’s no transition from new user to expert user. TikTok’s simplicity is inclusive, and its inclusivity is its simplicity.
Another place you can see Hick’s Law playing out in TikTok’s UI is in its simple UI. Everything a user might want to do in the app can be achieved intuitively and in a few clicks. By design, it’s virtually frictionless.
As TikTok’s UI design team explained to Wired in their fascinating analysis, TikTok breaks all the rules of app design – but somehow it still works:
“As a platform that encourages everyone to be a creator, our main goal is to lower the barriers for content creation, from app design to the editing tools and filters that we introduced.”
This removal of barriers for content creators leads to more and more content, so TikTok’s algorithm can create ever more personalized experiences.
And the reduction of choice for users leads to a simple app that needs very little effort to use, which leads us on to the next principle at work behind TikTok’s UI.
3. No thinking: Miller’s Law and the TikTok UI
Many of you will have heard of the legendary UX title by Steve Krug, Don’t Make Me Think.
One of the goals many UX and UI designers keep in mind is not making the user think, and you don’t have to go far to see how this idea applies to the principles we’ve already covered.
A UX principle that’s closely linked to not making users think is Miller’s Law, which holds that the average person can only hold seven items (plus or minus two, so effectively between five and nine) in their working memory. (For a deep-dive into this principle, check out What is Miller’s Law in UX Design?.)
This means reducing the user’s cognitive load (the amount of mental effort it takes to complete a task) is crucial, and TikTok’s UI certainly doesn’t demand a lot of mental effort to use.
As well as the easy swiping we covered earlier, other key user actions are all easily achievable from within the thumb zone (the area a user can easily reach with their thumb).
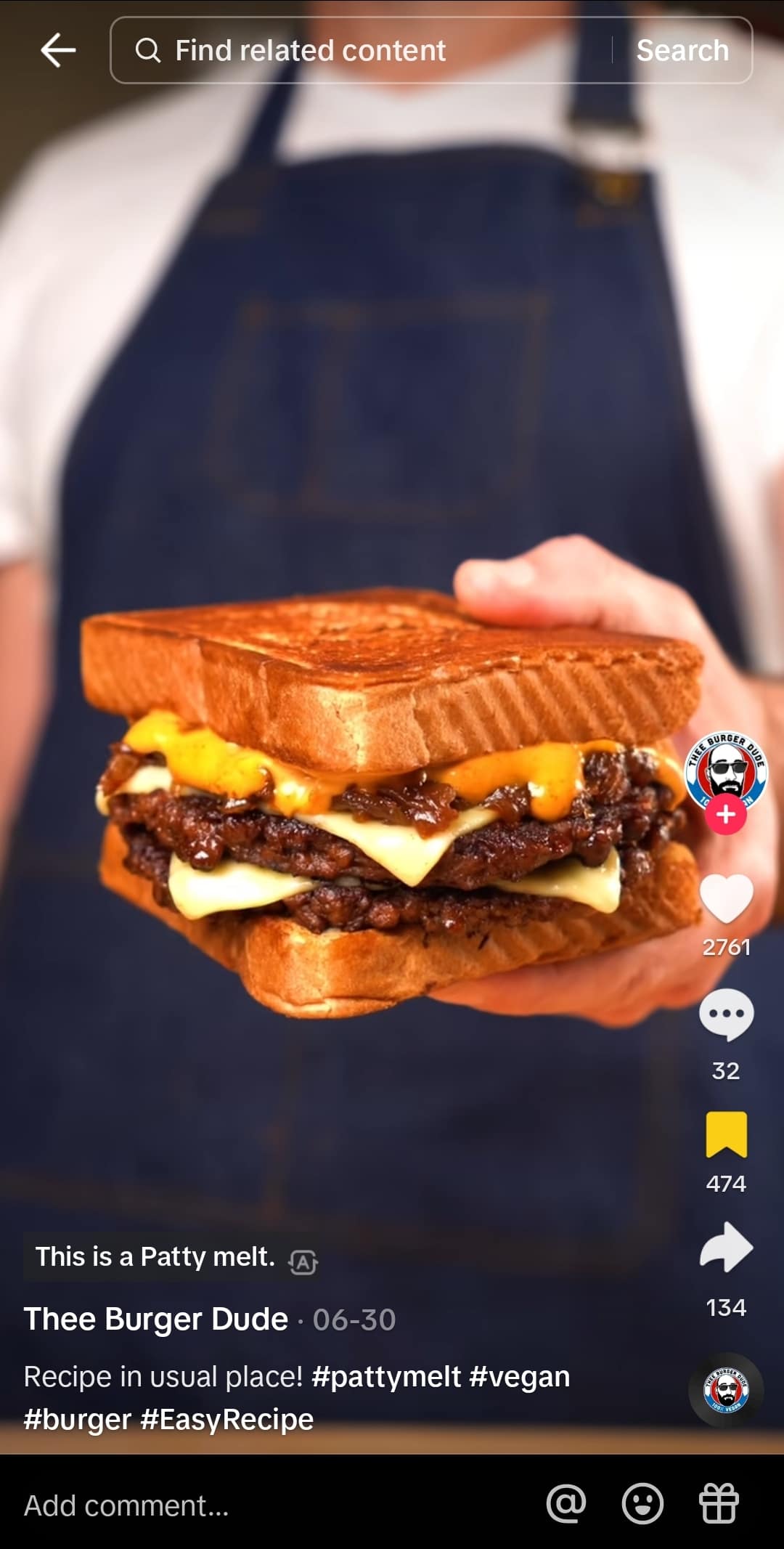
A user can see the creator’s details, follow, like, comment, and share content from the sidebar on the right, which is conveniently located for the right-handed majority of users (depending on the source, somewhere between 70% and 90% of people are right-handed).
These actions are clearly visible with icons that are designed not to blend in with the video’s content in the background. On top of this, the vertical stacking of the icons on the right side of the thumb zone makes them extremely easy to do in between the main action—vertical scrolling.
All of this amounts to the majority of actions having very little cognitive load. TikTok’s UI makes it super easy for the user to do what they want, and this removal of distractions makes it all the more addictive.
4. Instant rewards and user control: the Doherty Threshold and the TikTok UI
The Doherty Threshold is a UX principle about the pace at which human-computer interaction takes place. It’s based on three simple ideas:
- Apps and websites are more likely to hold a user’s attention when the user is made to feel like they’re in control of the interaction.
- A user is more likely to feel in control of the interaction when they don’t have to wait for a response (specifically, they should see a response in less than 400 ms).
- Apps and websites that react quickly to the user’s actions are more likely to hold their attention.
When you use TikTok, you’ll notice that—internet and data issues aside—new content loads in your feed instantly. This means you get instant rewards in the form of new content.
It also means there are less opportunities for you to get distracted as a user. TikTok’s application of the Doherty Threshold is a big part of its addictiveness.
TikTok’s UI gives the user control over the interaction too. Not only can they easily swipe past content that doesn’t immediately engage them, they know that liking, commenting on, or sharing content will influence what they’re shown by the app.
The reality of whether it’s the app or the user really in control is both very much up for debate and something we don’t have the space to get into now.
But what’s not in doubt is that the instant rewards TikTok hands out—and the feeling of control accompanying them—combine to form a potent part of its addictiveness.
Now that we’ve looked and analyzed the four key UI and UX principles that combine to make TikTok’s UI as good as it is, let’s wrap things up with a few key takeaways.
Key Takeaways
There’s no doubt that TikTok’s UI is a huge reason behind its meteoric rise.
Not only does it allow users to get sucked into an immersive, customized experience easily, it makes content creation easier than ever. Anyone who wants to create content can easily do so on TikTok.
We explore four inter-linked factors—all based on key principles of UX and UI—that contribute to TikTok’s highly usable, highly addictive UI: swiping (Fitts’s Law), simplicity (Hick’s Law), no thinking (Miller’s Law), and instant rewards and user control (the Doherty Threshold).
While you’ll no doubt be able to spot some of these factors in other popular apps, it’s very possible that none of them employed them quite as intelligently as TikTok’s design team.
Interested in learning more about how effective UI can make or break the success of a brand? Dive into our free short course.
And if you found this article interesting, you might like these, too:
