Whether it’s on our phones, in books, or on websites, we’re constantly digesting written words. From instruction booklets to shop fronts, typography is all around us.
We often reflect on the power of the written word, but rarely do we consider the designer’s role in emulating the tone of the word or sentence.
Behind the scenes, a designer has taken the time to consider the relationship between the look of the text and what the text says. In reality, different moods, atmospheres, and even trends can be expressed simply through the type choice.
But what is typography—and why is it so vital?
In this article, we’ll lift the lid on everything you need to know about typography. We’ll start with the definition of typography, including a brief history of its origins.
We’ll then address the benefits of good typography and the impact it can have on your users. Finally, we’ll look into the different elements that comprise typography and what they all mean.
Here’s what we’ll cover:
- What is typography?
- Why is typography important?
- The different elements of typography
- How to choose the correct typeface for your website
- Key takeaways
Ready? Let’s dive in!
1. What is typography?
Let’s kick off with the basics: just what actually is typography?
Typography is the art of arranging letters and text in a way that makes the copy legible, clear, and visually appealing to the reader.
It involves font style, appearance, and structure, which aims to elicit certain emotions and convey specific messages. In short, typography is what brings the text to life.
To understand typography in 2025, it’s necessary to take a quick look into its development:
A brief history of typography
Typography can be dated back to the 11th century, during the innovation of movable type. Before the digital age, typography was a specialized craft associated with books magazines, and eventually public works.
The first example of typography can be seen in the Gutenberg Bible, which kick-started a typography revolution in the west.
Fun fact: The style of type used in the Gutenberg Bible is now known as Textura, and you’ll find it in the font dropdown menu on major desktop applications today!
Fast forward to 2025, where typography is mostly associated with both the digital design world and print.
With the birth of the internet came a creative explosion of the art of typography. Suddenly, web designers had an abundance of fonts and type options at their disposal, making typography more visually diverse than ever before.
2. Why is typography important?
Typography is so much more than just choosing beautiful fonts; it’s a vital component of user interface design.
Good typography will establish a strong visual hierarchy, provide a graphic balance to the website, and set the product’s overall tone. Typography should guide and inform your users, optimize readability and accessibility, and ensure an excellent user experience.
Let’s delve a little deeper into why typography is so important.
Typography builds brand recognition
Not only will good typography enhance the website’s personality, but your users will subliminally begin to associate the typeface featured on your site with your brand.
Unique, consistent typography will help you establish a strong user following, build trust with your users, and help to carry your brand forward.
Typography influences decision-making
Typography has a profound effect on the way that users digest and perceive the information conveyed by the text.
Eye-catching type is much more persuasive than weak fonts that don’t reinforce the message of the text.
Typography holds the attention of the readers
Good typography could be the difference between someone staying on your website for one minute or half an hour.
It’s important that your website is visually stimulating and memorable, and typography plays a huge role in this process.
3. The different elements of typography
To get started in typography, you first need to get to grips with the eight essential typographical design elements.
3.1. Fonts and typefaces
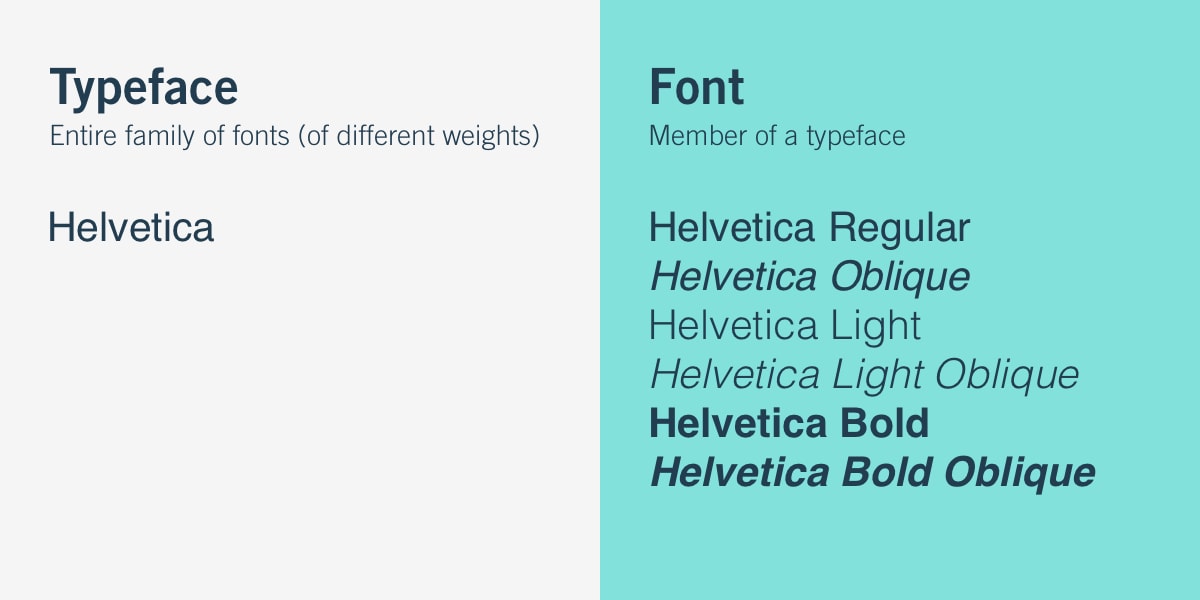
There’s some confusion surrounding the difference between typefaces and fonts, with many treating the two as synonymous.
A typeface is a design style that comprises a myriad of characters of varying sizes and weight, whereas a font is a graphical representation of a text character.
Put simply, a typeface is a family of related fonts, while fonts refer to the weights, widths, and styles that constitute a typeface.

There are three basic kinds of typeface: serif, sans-serif, and decorative.
Here’s a visual example of each:

Serif
As the visual example above demonstrates, serif typefaces are identified by the extra marks at the end of letters.
The addition of these small strokes and elements gives serif fonts an air of tradition, history, authority, and integrity.
It’s no surprise, then, that you’ll see this “classic” style used for newspaper titles, for example, or for the font used in books.
Times New Roman, the Microsoft Word original font, is a serif font. It was replaced in 2007 by the sans-serif Calibri.
Sans-serif
Just like the name suggests, sans-serif typefaces are defined by what they lack.
Without the serif’s more traditional strokes and dashes, the sans-serif font family is seen as much more modern and bold. As a result, it’s clear to read and, when used in headlines, grabs your attention more than serifs.
The CareerFoundry logo, for example, as well as the font used in this blog article, is sans-serif. Popular sans-serif fonts include Helvetica and Arial, the default font when you start writing in a Google Doc.
Decorative
Again, given away by its name, the function of this typeface is aesthetic more than readable. As a result, you’re far more likely to see these used in brand names, logos, and short titles.
Walk around your local grocery or toy store, and you’ll see decorative fonts jumping out at you from every shelf. Just imagine trying to read an entire article written in them!
Decorative typefaces are excellent for allowing the user to show off even more personality, feeling, and uniqueness with their font choice.
Best UI practices for using fonts
It’s all well and good to know what is typography, but you also need to learn how to use it effectively in context. This applies heavily to UI design.
To keep the interface uncluttered and streamlined, a good designer will never use more than three fonts—and keep decorative fonts to a minimum.
Most UI designers will pair serif fonts with sans-serif fonts, such as putting main body text in a serif font and putting your title in a sans-serif font, or vice-versa.
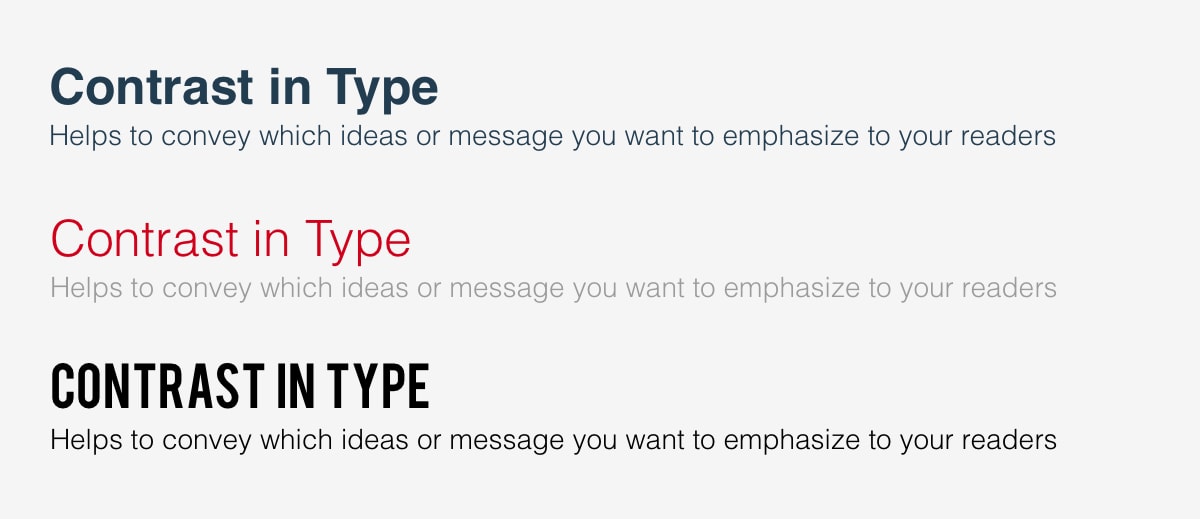
3.2 Contrast
Much like hierarchy, contrast helps to convey which ideas or messages you want to emphasize to your readers.
Spending some time on contrast makes your text interesting, meaningful, and attention-grabbing. Most designers create contrast by playing around with varying typefaces, colors, styles, and sizes to create impact and break up the page.

3.3 Consistency
Keeping your typefaces consistent is key to avoiding a confusing and messy interface.
When conveying information, it’s essential to stick to the same font style so your readers instantly understand what they’re reading and begin to notice a pattern.
While it’s okay to play around with levels of hierarchy to some extent, it’s good practice to establish a consistent hierarchy of typefaces (one consistent font for headers, another for subheadings) and stick to it.
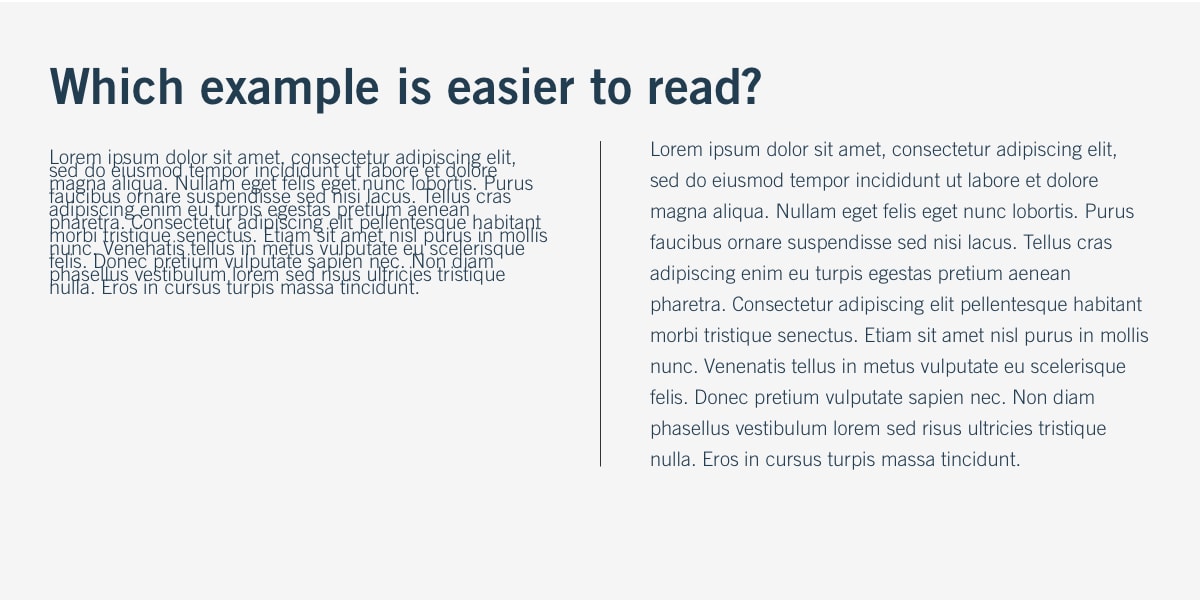
3.4 White space
Often referred to as “negative space,” white space is the space around text or graphics.
It’s often overlooked and tends to go unnoticed by the user, but proper use of white space ensures the interface is uncluttered and the text is readable.
White space can even draw attention to the text and provide an aesthetically pleasing experience. White space often takes the form of margins, padding, or just areas with no text or graphics.

3.5 Alignment
Alignment is the process of unifying and composing text, graphics, and images to ensure equal space, size, and distance between each element.
Many UI designers create margins to ensure that their logo, header, and body of the text are aligned with each other.
When aligning your user interface, it’s good practice to pay attention to industry standards. For example, aligning your text to the right will seem counterintuitive for readers who read left to right.
3.6 Color
Color is one of the most exciting elements of typography. This is where designers can really get creative and elevate the interface to a new level.
Text color, however, is not to be taken lightly: nailing your font color can make the text stand out and convey the tone of the message—but getting it wrong can result in a messy interface and text that clashes with the site colors.
Color has three key components: value, hue, and saturation.
A good designer will know how to balance these three components to make the text both eye-catching and clearly legible, even for those with visual impairments. Often, designers will test this by viewing the text in greyscale (without color) and making tweaks if the text is too dark or too light against the background color.
If you’d like to learn more about applying this effectively in design, check out our full guide to color theory.
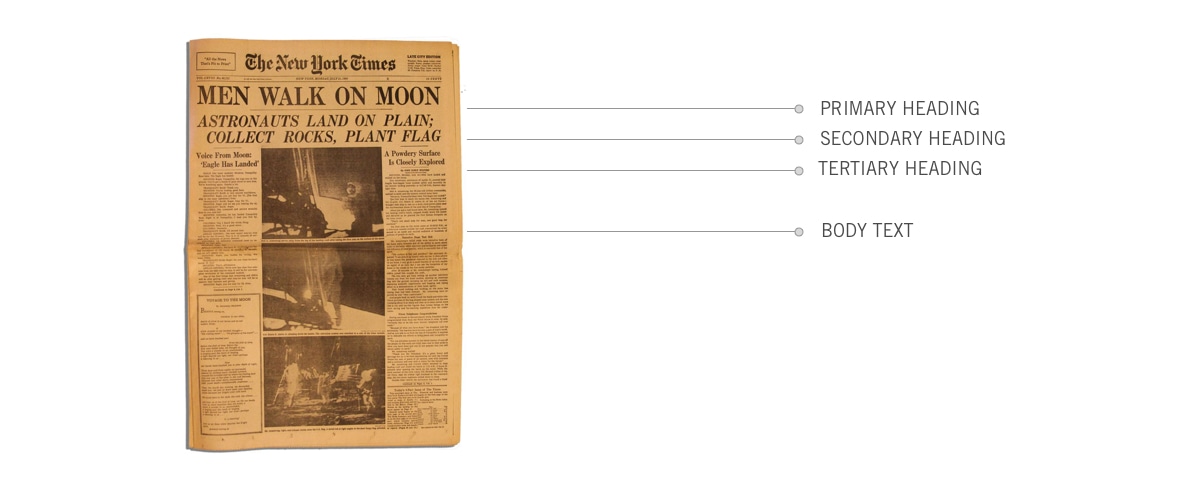
3.7 Hierarchy
Establishing a hierarchy is one of the most vital principles of typography.
Typographical hierarchy aims to distinguish between prominent pieces of copy that should be noticed and read first and standard text copy.
In an age of short attention spans brought about by social media, designers are urged to be concise and create typefaces that allow users to consume the necessary information in short amounts of time.

Hierarchy can be created using sizing, color, contrast, and alignment.
For example, if you have a line of copy with an exclamation mark icon at the beginning that is in red and larger than the previous copy, this is a visual clue to the readers that it’s a call to action.
The most typical example of a typographical hierarchy is size: headings should always be larger than subheadings and standard text.
4. How do you choose the right typeface for your website?
Now that we’ve familiarised ourselves with what is typography itself as well as its elements, let’s talk about the process of picking typefaces for your interface.
Choosing a font for your website is a lot harder than it first seems.
With so many different fonts and typefaces to select from, it’s easy to feel overwhelmed. Making the right choice depends on so much more than just seeing what looks nice. Here are a few key considerations:
Think about personality
How do you want your users to feel when they first enter your website? Do you want to emulate a friendly atmosphere?
Do you want the site to feel high-end, welcoming, playful, or serious?
It’s imperative that the typography reflects the personality of the brand or product. A good starting point when faced with this challenge is to define the core traits of your brand and start to gather typefaces that reflect these traits.
From there, you can begin to notice a trend.
Reflect on tone
It’s equally important to consider how the font harmonizes with the tone of the message.
For example, if you want to convey serious or important information, choose a less stylized or decorative font that is clearly legible and will limit distraction.
Don’t skimp on function
Function is just as vital as form: there’s nothing worse than a website that looks pretty but is entirely illegible, leading you to click the wrong button or take a wrong turn because the instructions were unclear.
When deciding what typefaces to include in your interface, set the style, aesthetic, and voice aside and reflect on whether the font is legible, readable, and accessible.
Can the text be legible without strain? Are the characters distinct enough?
Consider performance
One thing that many designers often overlook is choosing typefaces that are web browser-friendly.
Commonly used font libraries such as Google Fonts offer web-based font files that can be rendered perfectly in a browser without any issues.
Pro tip: When downloading web fonts, never download more character sets than you need to. This way, you’ll avoid excess weight!
Get inspired
If you’re not sure where to start, take some time to see what other people are doing.
Open your eyes to the typography that you see around you.
Can you notice similar patterns? Can you see good and bad examples of typography? Even following typography hashtags on social media or looking up typography on Pinterest will give you some good ideas of what’s out there.
Check out this guide on UX Collective for further guidance and inspiration.
Take some time to test
The best way to decipher which font to use for your interface? Test, test, test!
By gathering useful feedback from real users, you’ll get a clearer insight into what works, what doesn’t, what is legible, and what feels counterintuitive or clunky.
5. Key takeaways
Typography is often overlooked, but it’s a crucial component of user interface design.
Understanding and mastering typography will see you well on your way to becoming a fantastic UI designer! If you’re not sure where to start, why not head to your favorite websites and start making a note of what typefaces they’ve gone for.
Keen to learn more about UI design? Check out these related blog posts:
- 10 examples of beautiful blogs that have nailed their UI design
- 32 user interface elements for UI designers: your ultimate glossary
- Here’s how to design an icon from scratch: a step-by-step guide
FAQ
1. What is typography?
Typography is the art of arranging letters and text in a way that makes the copy legible, clear, and visually appealing to the reader. Typography involves font style, appearance, and structure, which aims to elicit certain emotions and convey specific messages. In short, typography is what brings the text to life.
Typography can be dated back to the 11th century, during the innovation of movable type. Before the digital age, typography was a specialized craft associated with books and magazines, and eventually public works. The first example of typography can be seen in the Gutenberg Bible, which kick-started a typography revolution in the West. Fun fact: the style of type used in the Gutenberg Bible is now known as Textura, and you’ll find it in the font drop-down menu on major desktop applications today.
2. Why is typography important?
Good typography will establish a strong visual hierarchy, provide a graphic balance to the website, and set the product’s overall tone. Typography should guide and inform your users, optimize readability and accessibility, and ensure an excellent user experience. Not only will good typography enhance the website’s personality, but your users will subliminally begin to associate the typeface featured on your site with your brand.
3. How do you choose the right typeface for your website?
The typeface you choose for your website depends on how you want your users to feel when they first enter your website. Do you want to emulate a friendly atmosphere? Do you want the site to feel high-end, welcoming, playful, or serious? It’s imperative that the typography reflects the personality of the brand or product.
A good starting point when faced with this challenge is to define the core traits of your brand and start to gather typefaces that reflect these traits. From there, you can begin to notice a trend. It’s equally important to consider how the font harmonizes with the tone of the message. For example, if you want to convey serious or important information, choose a less stylized or decorative font that is both clearly legible and will limit distraction.
If you want more advice answering any questions you might have about a career in UI design, then book a chat with one of our program advisors and they’ll be happy to help.
